So far, the tutorials have relied on the built-in navigation bar. The built-in navigation bar has two properties, Text and Style, that allow you to customize the way the bar looks so it integrates with your application.
In some cases, however, you may need more flexibility than that. In these cases, the best solution is to hide the built-in navigation bar (set its Visible property to False) and create your own navigation mechanism. This tutorial shows how you can do that.
This tutorial expands on Rendering a Parameterized Report so you can get started right away. Complete the following steps:
1. To hide the built-in navigation bar, select the NavigationBar property in the Properties window, expand the properties node, and set the Visible property to False.
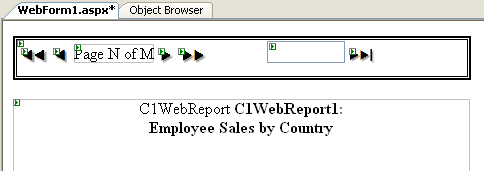
2. To add the controls that will make up the custom navigation bar, place a Panel control onto the form and position it above the C1WebReport control. Then add five ImageButton controls, a Label control, and a TextBox control arranged on the Form as in the following image:

3. Set the control IDs to the following values:
|
Control |
Value |
|
ImageButton1 |
_btnFirst |
|
ImageButton2 |
_btnPrev |
|
Label1 |
_lblPage |
|
ImageButton3 |
_btnNext |
|
ImageButton4 |
_btnLast |
|
TextBox1 |
_txtGoto |
|
ImageButton5 |
_btnGoto |
4. Set the image property of the buttons to whatever images you like. (The images used for this example were created based on WingDings characters).
5. Finally, set the Panel's Visible property to False. Note that in this tutorial, the report starts as invisible until the user clicks the Show Report button. If the report is invisible, the navigation bar should also be hidden.
6. To manage the buttons, add the following code to the buttons' Click events:
Private Sub _btnFirst_Click(ByVal sender As Object, ByVal e As System.Web.UI.ImageClickEventArgs) Handles _btnFirst.Click
C1WebReport1.CurrentPage = 1
End Sub
Private Sub _btnPrev_Click(ByVal sender As Object, ByVal e As System.Web.UI.ImageClickEventArgs) Handles _btnPrev.Click
C1WebReport1.CurrentPage -= 1
End Sub
Private Sub _btnNext_Click(ByVal sender As Object, ByVal e As System.Web.UI.ImageClickEventArgs) Handles _btnNext.Click
C1WebReport1.CurrentPage += 1
End Sub
Private Sub _btnLast_Click(ByVal sender As Object, ByVal e As System.Web.UI.ImageClickEventArgs) Handles _btnLast.Click
C1WebReport1.CurrentPage = C1WebReport1.PageCount
End Sub
Private Sub _btnGoto_Click(ByVal sender As Object, ByVal e As System.Web.UI.ImageClickEventArgs) Handles _btnGoto.Click
Try
C1WebReport1.CurrentPage =
Integer.Parse(_txtGoto.Text)
Catch
End Try
End Sub
• C#
protected void _btnFirst_Click(object sender, ImageClickEventArgs e)
{
C1WebReport1.CurrentPage = 1;
}
protected void _btnPrev_Click(object sender, ImageClickEventArgs e)
{
C1WebReport1.CurrentPage -= 1;
}
protected void _btnNext_Click(object sender, ImageClickEventArgs e)
{
C1WebReport1.CurrentPage += 1;
}
protected void _btnLast_Click(object sender, ImageClickEventArgs e)
{
C1WebReport1.CurrentPage = C1WebReport1.PageCount;
}
protected void _btnGoto_Click(object sender, ImageClickEventArgs e)
{
try
{
C1WebReport1.CurrentPage = int.Parse(_txtGoto.Text);
}
catch { }
}
The goto button reads the value in the goto text box, tries to parse it into an integer, and assigns the value to the CurrentPage property. The try/catch block handles situations where the user types non-numeric values into the box or leaves it blank. (Assigning invalid numbers to the CurrentPage property does not throw any exceptions. The control simply fixes the value and displays the page.)
These routines are the core of the navigation bar functionality. Changing the value of the CurrentPage property causes the C1WebControl to render the page that was specified. The next steps are mainly cosmetic.
7. Add code to the CurrentPageChanged event to update the labels to show which page is current and hide buttons that have no effect on the current page (such as, first and previous on the first page and next and last on the last page). In this sample, this may occur as a response to a click on any of the five buttons.
Add the following code to the CurrentPageChanged event:
Private Sub C1WebReport1_CurrentPageChanged(sender As Object, e As System.EventArgs) Handles C1WebReport1.CurrentPageChanged
Dim curr As Integer = C1WebReport1.CurrentPage
Dim last As Integer = C1WebReport1.PageCount
' Show/Hide buttons
_btnFirst.Visible = (curr > 1)
_btnPrev.Visible = (curr > 1)
_btnLast.Visible = (curr < last)
_btnNext.Visible = (curr < last)
' Show the current page
If curr = 1 Then
_lblPage.Text = String.Format("This is the first of
{0} pages", last)
Else
If curr = last Then
_lblPage.Text = String.Format("This is the last of
{0} pages", last)
Else
_lblPage.Text = String.Format("This is page {0} of
{1}", curr, last)
End If
End If
' Update the text in the goto textbox
_txtGoto.Text = curr.ToString()
End Sub
• C#
private void C1WebReport1_CurrentPageChanged(object sender, System.EventArgs e)
{
int curr = C1WebReport1.CurrentPage;
int last = C1WebReport1.PageCount;
// Show/Hide buttons
_btnFirst.Visible = _btnPrev.Visible = (curr > 1);
_btnLast.Visible = _btnNext.Visible = (curr < last);
// Show the current page
if (curr == 1)
{
_lblPage.Text = string.Format("This is the first of
{0} pages", last);
}
else if (curr == last)
{
_lblPage.Text = string.Format("This is the last of
{0} pages", last);
}
else
{
_lblPage.Text = string.Format("This is page {0} of
{1}", curr, last);
}
// Update the text in the goto textbox
_txtGoto.Text = curr.ToString();
}
8. To initialize and show the Navigation Bar, double-click the Show Report button and add the following code (the new code is in boldface, the other lines should already be there from the previous tutorial):
Private Sub Button1_Click(sender As Object, e As System.EventArgs) Handles Button1.Click
' Make sure the report is visible, and
' the Page_Load event handler will set it up
C1WebReport1.Visible = True
' Initialize/Reset pager
Panel1.Visible = True
C1WebReport1_CurrentPageChanged(Me, EventArgs.Empty)
End Sub
• C#
private void Button1_Click(object sender, System.EventArgs e)
{
// Make sure the report is visible, and
// the Page_Load event handler will set it up
C1WebReport1.Visible = true;
// Initialize/Reset pager
Panel1.Visible = true;
C1WebReport1_CurrentPageChanged(this, EventArgs.Empty);
}
Run the project and observe the following:
In a few seconds, the browser will come back showing the initial page where you can select the report parameters. Click the Show Report button and our custom navigation bar will appear. Try clicking the Browse buttons a few times, then select a page number and click the goto button.
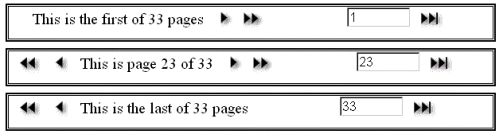
The image below shows three views of our custom navigation bar as you browse through the report:

|