To change the text on the dialog window's caption bar at run time, call the set_text method on the client side to get and set the input value entered from the text box. In the following example a C1Window dialog window is added to the Web page with a text box to enter a new title in and a button to set the new title.
Complete the following steps to add a new text to the caption bar at run time:
1. Navigate to the Visual Studio Toolbox, and double-click the C1Window icon to add the C1Window control to your page.
2. Click once on the C1Window control to select it and in the Properties window set the following properties:
• Set the ShowOnLoad property to True.
• Set the Width property to 225px.
• Set the StartPosition property to Manual.
• Set the X property to 10px.
• Set the Y property to 100px.
3. Click on the Source tab to switch to the .aspx code. Notice that the properties you just set are visible within the <cc1:C1Window> tag. The following code should appear in the body of your .aspx file:
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
</div>
<cc1:C1Window ID="C1Window1" runat="server" ShowOnLoad="True" StartPosition="Manual"
Width="225px" X="10" Y="100">
<CaptionButtons>
<CollapseExpandButton Visible="False" />
<CloseButton Visible="True" />
<Icon Visible="True" />
<MaximizeButton Visible="True" />
<MinimizeButton Visible="True" />
<PinButton Visible="False" />
<ReloadButton Visible="False" />
</CaptionButtons>
</cc1:C1Window>
</form>
</body>
4. Enter the following code after the </cc1:C1Window> tag to create text box and button controls to get and set the value of the title for the dialog window:
<br /><strong>Title</strong><br />
<input id="TextTitle" type="text" value="New Title" />
<input id="bSetTitle" type="button" value="Set Title" onclick="dialog.set_text(document.getElementById('TextTitle').value)"/><br />
Switch to Design view. Note that the elements you added are reflected on your page.
5. Double-click the page to switch to the Code view and create the Page_Load event handler.
6. Add the following code to the Page_Load event:
Form.Controls.Add(New LiteralControl(String.Format("<script type=text/javascript>setTimeout('window.dialog = {0}.control;',500)</script>", C1Window1.ClientID)))
• C#
Form.Controls.Add(new LiteralControl(String.Format("<script type=text/javascript>setTimeout('window.dialog = {0}.control;',500)</script>", C1Window1.ClientID)));
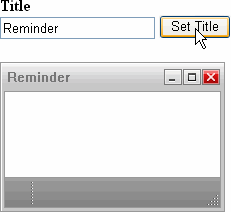
This topic illustrates the following:
1. Enter a new title in the text box, for example: "Reminder".
2. Click the Set Title button.
The Web page will appear as follows:

|
