This topic details how to create a modal dialog window in code. A modal dialog window is a dialog window that must be closed before the user can continue working with the application. For more information about modal dialog windows see the topic, Modal Dialog Windows.
Complete the following steps to create a modal dialog window:
1. Add a reference to the C1.Web.UI.Controls.2.dll file in your project.
2. Navigate to the Toolbox and double-click the PlaceHolder icon to add the control to your page.
3. Switch to Source view and add the following JavaScript just before the opening <html> tag to get and show the modal dialog window:
<script type="text/javascript">
var form_dialog;
function showModalDialog(dialog)
{
form_dialog = dialog.control;
dialog.control.showModal(dialog);
}
</script>
4. Return to Design View and double-click the page to switch to Code view and create the Page_Load event.
5. Add the following at the top of the page to import the C1.Web.UI.Controls.C1Window namespace:
Imports C1.Web.UI.Controls.C1Window
• C#
using C1.Web.UI.Controls.C1Window;
6. In the Page_Load procedure add the following code to create the content, style, and general appearance for the modal dialog window:
' Create two hyperlinks and add them to the page's controls.
Dim link1 As HyperLink = New HyperLink
link1.Text = "Show Modal Dialog Window <BR/>"
Page.Controls.Add(link1)
Dim link2 As HyperLink = New HyperLink
link2.Text = " Navigate Away"
Page.Controls.Add(link2)
' Create a new C1Window control and add it to the page's controls.
Dim dialog As C1Window = New C1Window
PlaceHolder1.Controls.Add(dialog)
dialog.VisualStyle = "Vista"
' Set caption bar content.
dialog.Text = " Modal Dialog Window"
dialog.CaptionButtons.MaximizeButton.Visible = False
dialog.CaptionButtons.MinimizeButton.Visible = False
dialog.StatusVisible = False
' Set initial position.
dialog.StartPosition = C1WindowPosition.Manual
dialog.X = 10
dialog.Y = 60
' Set initial size.
dialog.Width = Unit.Pixel(250)
dialog.Height = Unit.Pixel(150)
' Set the hyperlink navigation.
link1.NavigateUrl = String.Format("javascript:showModalDialog({0});", dialog.ClientID)
link2.NavigateUrl = "http://www.componentone.com"
• C#
// Create two hyperlinks and add them to the page's controls.
Hyperlink link1 = new HyperLink;
link1.Text = "Show Modal Dialog Window <BR/>";
Page.Controls.Add(link1);
Hyperlink link2 = new HyperLink;
link2.Text = " Navigate Away";
Page.Controls.Add(link2);
// Create a new C1Window control and add it to the page's controls.
C1Window dialog = new C1Window();
PlaceHolder1.Controls.Add(dialog);
dialog.VisualStyle = "Vista";
' Set caption bar content.
dialog.Text = " Modal Dialog Window";
dialog.CaptionButtons.MaximizeButton.Visible = false;
dialog.CaptionButtons.MinimizeButton.Visible = false;
dialog.StatusVisible = false;
// Set initial position.
dialog.StartPosition = C1WindowPosition.Manual;
dialog.X = 10;
dialog.Y = 60;
// Set initial size.
dialog.Width = Unit.Pixel(250);
dialog.Height = Unit.Pixel(150);
// Set the hyperlink navigation.
link1.NavigateUrl = String.Format("javascript:showModalDialog({0});", dialog.ClientID);
link2.NavigateUrl = "http://www.componentone.com";
This topic illustrates the following:
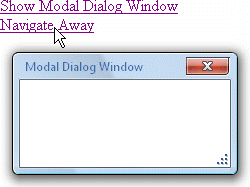
• Run the program and click on the Show Modal Window link; the dialog window will appear on the Web page similar to the following:

• Attempt to click the Navigate Away link. Notice that you cannot click the link or interact with elements on the page unless you close the dialog window.
|
