You can easily change the location of the dialog window at run time. In the following steps you'll call the move(x,y) method on the client side to move the dialog window to a location specified in text boxes. In the following example a C1Window dialog window is added to the Web page with two text boxes to enter the horizontal (X) and vertical (Y) location and a button to move the dialog window.
Complete the following steps to resize the dialog window at run time:
1. Navigate to the Visual Studio Toolbox, and double-click C1Window to add the C1Window control to your page.
2. Click the control's
smart tag (![]() ) to
open the C1Window Tasks menu.
) to
open the C1Window Tasks menu.
For more information on accessing the smart tag, see C1Window Smart Tag.
3. Click on the VisuaStyle drop-down arrow and select Office2007Silver.
4. Click on the Source tab to switch to the .aspx code.
5. Update the <cc1:C1Window> tag to show the dialog window on page load and set the initial dialog window size and location:
<cc1:C1Window ID="C1Window1" runat="server" VisualStyle="Office2007Silver" VisualStylePath="~/C1WebControls/VisualStyles" Height="175px" ShowOnLoad="True" Width="225px" StartPosition="Manual" X="10" Y="90">
6. Enter the following code after the </cc1:C1Window> tag to create text box and button controls to set the dialog window's horizontal and vertical location:
<strong>Set Dialog Window Location</strong><br/>
<label>Horizontal:</label>
<input id="xValue" type="text" value="10" style="width:30px"/>
<label>Vertical:</label>
<input id="yValue" type="text" value="90" style="width:30px"/>
<input id="moveButton" runat="server" type="button" value="Set Location" onclick="dialog.move(parseInt(document.getElementById('xValue').value), parseInt(document.getElementById('yValue').value))"/>
7. Switch to Design view. Notice that the changes you made are now reflected on the page.
8. Double-click the form to switch to Code view and create the Page_Load event handler.
9. Enter the following code in the Page_Load event to initialize the control:
Form.Controls.Add(New LiteralControl(String.Format("<script type=text/javascript>setTimeout('window.dialog = {0}.control;',500)</script>", C1Window1.ClientID)))
• C#
Form.Controls.Add(new LiteralControl(String.Format("<script type=text/javascript>setTimeout('window.dialog = {0}.control;',500)</script>", C1Window1.ClientID)));
Run the application and observe:
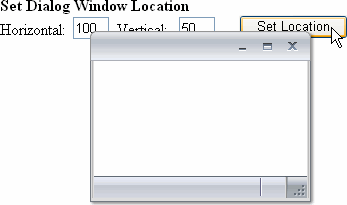
1. Enter new values in the horizontal and vertical text boxes, for example set the Horizontal text box to 100 and the Vertical text box to 50.
2. Click the Set Location button.
The dialog window moves to reflect the entered values:

|
