
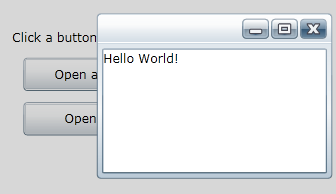
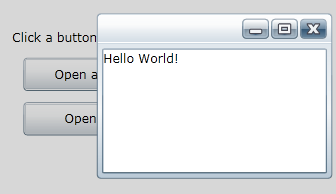
At run time when you open a modal dialog window, you will notice that the area behind the window is grayed out. This indicates that the dialog window must be closed before the user can interact with elements on the page. For example:

You can customize this background color by setting the ModalBackground property. For an example, complete the following steps:
1. Create an application that includes a button that opens a modal dialog window named "window". For example, complete the steps in the outlined in the Windows for WPF Quick Start.
2. In Code view, add the following code to the Button_Click event:
Dim bgcol As New SolidColorBrush()
bgcol.Color = Color.FromArgb(150, 255, 0, 0)
window.ModalBackground = bgcol
•C#
SolidColorBrush bgcol = new SolidColorBrush();
bgcol.Color = Color.FromArgb(150, 255, 0, 0);
window.ModalBackground = bgcol;
This code will create a new red-colored brush and set the ModalBackground property to the brush. The code in the Button_Click event will now appear similar to the following:
Private Sub ShowDialog(ByVal sender As Object, ByVal e As RoutedEventArgs)
Dim window = New C1Window()
window.Content = New MyWindow()
window.CenterOnScreen()
Dim bgcol As New SolidColorBrush()
bgcol.Color = Color.FromArgb(150, 255, 0, 0)
window.ModalBackground = bgcol
window.ShowModal()
End Sub
•C#
void ShowDialog(object sender, RoutedEventArgs e)
{
var window = new C1Window();
window.Content = new MyWindow();
window.CenterOnScreen();
SolidColorBrush bgcol = new SolidColorBrush();
bgcol.Color = Color.FromArgb(150, 255, 0, 0);
window.ModalBackground = bgcol;
window.ShowModal();
}
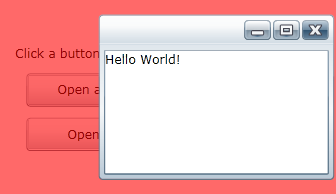
Run the application and observe:
Run the application and open the dialog window as a modal dialog box. You will notice that the background color behind the window appears red or the color you chose: