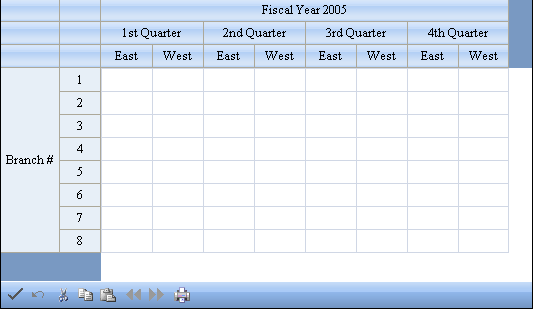
You can create cell spans in a header, for example, to make a header for multiple columns of data, as shown in the following figure.

For information on creating multiple rows in the column headers or multiple columns in the row headers, refer to Creating a Header with Multiple Rows or Columns.
You can create cell spans in either the column or row headers or both. For more background about creating cell spans, refer to Spanning Cells.
You can customize the labels in these headers. For instructions for customizing the labels, see Customizing Header Label Text.
Using a Shortcut
Define the number of rows in the column header (and columns in the rows header) and then set the header cells to span using the Add property in the span model.
Example
| C# |  Copy Code Copy Code |
|---|---|
// Set the number or rows and columns in the headers. FpSpread1.Sheets[0].ColumnHeader.RowCount = 3; FpSpread1.Sheets[0].RowHeader.ColumnCount = 2; // Span the header cells as needed. FpSpread1.Sheets[0].ColumnHeaderSpanModel.Add(0, 0, 1, 8); FpSpread1.Sheets[0].RowHeaderSpanModel.Add(0,0,12,1); FpSpread1.Sheets[0].ColumnHeaderSpanModel.Add(1, 0, 1, 2); FpSpread1.Sheets[0].ColumnHeaderSpanModel.Add(1, 2, 1, 2); FpSpread1.Sheets[0].ColumnHeaderSpanModel.Add(1, 4, 1, 2); FpSpread1.Sheets[0].ColumnHeaderSpanModel.Add(1, 6, 1, 2); FpSpread1.Sheets[0].ColumnHeaderSpanModel.Add(1, 8, 1, 2); |
|
| VB |  Copy Code Copy Code |
|---|---|
' Set the number or rows and columns in the headers. FpSpread1.Sheets(0).ColumnHeader.RowCount = 3 FpSpread1.Sheets(0).RowHeader.ColumnCount = 2 ' Span the header cells as needed. FpSpread1.Sheets(0).ColumnHeaderSpanModel.Add(0, 0, 1, 8) FpSpread1.Sheets(0).RowHeaderSpanModel.Add(0,0,12,1) FpSpread1.Sheets(0).ColumnHeaderSpanModel.Add(1, 0, 1, 2) FpSpread1.Sheets(0).ColumnHeaderSpanModel.Add(1, 2, 1, 2) FpSpread1.Sheets(0).ColumnHeaderSpanModel.Add(1, 4, 1, 2) FpSpread1.Sheets(0).ColumnHeaderSpanModel.Add(1, 6, 1, 2) FpSpread1.Sheets(0).ColumnHeaderSpanModel.Add(1, 8, 1, 2) |
|
Using the Spread Designer
- Select the Settings menu, and then the Header Editor icon.
- Select a cell (the cells represent the header cells in this editor). Set the number of columns or rows to span with the ColumnSpan or RowSpan property.
- When done, choose Apply and OK to apply your changes.
- Click Apply and Exit to close the Spread Designer.




