You can show a column footer or a group footer or both for the sheet and put information in the footer such as formulas or text. The column footer is an area at the bottom of the sheet. The group footer is an extra row of footer cells under each group when grouping, if you are using the grouping feature.
For details on the API, refer to the ColumnFooter property of the SheetView class and the various members of the ColumnFooter class.
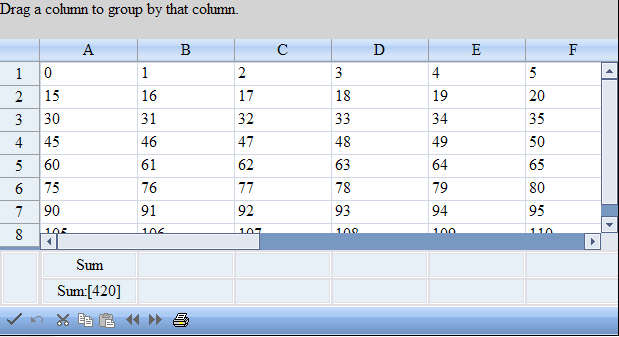
In order to calculate the column footer or group footer result with a formula, set the AggregationType property of the Column object to the correct formula type for that column. The Aggregate event is raised after setting this property and can be used to add information to column and group footers. The following figure displays a column footer with a formula in the first column:

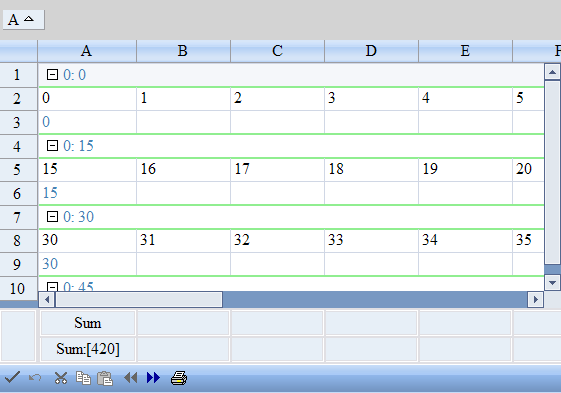
The group footer is an extra row that is displayed below the group after grouping by a column header. The following figure shows the result of a sum formula in column A for each row below a group. The rows are grouped by the data in column A.

The Grouped or Grouping events can be used to set style information in the group footer after a user has created the group.
For more information on column appearance, refer to Customizing the Appearance of Rows and Columns.
For more information on grouping, refer to Customizing Grouping of Rows of User Data.
Using the Properties Window
- At design time, in the Properties window, select the Sheets property for the FpSpread component.
- Click the button to display the SheetView Collection Editor.
- Select the ColumnFooter property or the GroupFooter property or both in the Property list and set visible to true.
- Select DefaultStyle under ColumnFooter in order to set additional column footer properties such as color.
- Select GroupInfoFooter in order to set additional group footer properties such as color.
- Click OK to close the editor.
Using a Shortcut
Set the Visible property of the ColumnFooter for the sheet.
Example
This example code displays a column footer with a span, puts text in a cell, and sets the text color.
| C# |  Copy Code Copy Code |
|---|---|
FpSpread1.Sheets[0].RowCount = 10; FpSpread1.Sheets[0].ColumnCount = 15; // Show the column footer. FpSpread1.ActiveSheetView.ColumnFooter.Visible = true; FpSpread1.ActiveSheetView.ColumnFooter.RowCount = 2; FpSpread1.ActiveSheetView.ColumnFooter.DefaultStyle.ForeColor = Color.Purple; FpSpread1.ActiveSheetView.ColumnFooter.DefaultStyle.Border.BorderStyle = BorderStyle.Double; FpSpread1.ActiveSheetView.ColumnFooter.Columns[12].HorizontalAlign = HorizontalAlign.Left; FpSpread1.ActiveSheetView.ColumnFooter.Cells[0, 12].RowSpan = 2; FpSpread1.ActiveSheetView.ColumnFooter.Cells[0, 0].Value = "test"; |
|
| VB |  Copy Code Copy Code |
|---|---|
FpSpread1.Sheets(0).RowCount = 10 FpSpread1.Sheets(0).ColumnCount = 15 ' Show the footer. FpSpread1.ActiveSheetView.ColumnFooter.Visible = true FpSpread1.ActiveSheetView.ColumnFooter.RowCount = 2 FpSpread1.ActiveSheetView.ColumnFooter.DefaultStyle.ForeColor = Color.Purple FpSpread1.ActiveSheetView.ColumnFooter.DefaultStyle.Border.BorderStyle = BorderStyle.Double FpSpread1.ActiveSheetView.ColumnFooter.Columns(12).HorizontalAlign = HorizontalAlign.Left FpSpread1.ActiveSheetView.ColumnFooter.Cells(0, 12).RowSpan = 2 FpSpread1.ActiveSheetView.ColumnFooter.Cells(0, 0).Value = "test |
|
Using a Shortcut
Set the AggregationType property for the column.
Example
This example sums the values in the first column and displays them in the column and group footers.
| C# |  Copy Code Copy Code |
|---|---|
FpSpread1.Sheets[0].RowCount=8; FpSpread1.Sheets[0].ColumnCount = 15; this.FpSpread1.ActiveSheetView.GroupBarVisible = true; this.FpSpread1.ActiveSheetView.AllowGroup = true; this.FpSpread1.ActiveSheetView.GroupFooterVisible = true; this.FpSpread1.ActiveSheetView.ColumnFooter.Visible = true; this.FpSpread1.ActiveSheetView.ColumnFooter.RowCount = 2; this.FpSpread1.ActiveSheetView.ColumnFooter.DefaultStyle.Border.BorderStyle = BorderStyle.Double; this.FpSpread1.ActiveSheetView.ColumnFooter.Columns[12].HorizontalAlign = HorizontalAlign.Left; this.FpSpread1.ActiveSheetView.ColumnFooter.Cells[0, 12].RowSpan = 2; //Value for (int r = 0; r < this.FpSpread1.ActiveSheetView.RowCount; r++) { for (int j = 0; j < this.FpSpread1.ActiveSheetView.ColumnCount; j++) } } int i = 0; this.FpSpread1.ActiveSheetView.Columns[i].AggregationType = FarPoint.Web.Spread.Model.AggregationType.Sum; this.FpSpread1.ActiveSheetView.ColumnFooter.Cells[0, i].Value = "Sum"; this.FpSpread1.ActiveSheetView.ColumnFooter.Cells[1, i].Value = "Sum:[{0}]"; //Use the Grouped event to set style information protected void FpSpread1_Grouped(object sender, EventArgs e) { FarPoint.Web.Spread.Model.GroupFooter gf = default(FarPoint.Web.Spread.Model.GroupFooter); FarPoint.Web.Spread.GroupInfo gi = default(FarPoint.Web.Spread.GroupInfo); gf = ((FarPoint.Web.Spread.Model.GroupDataModel )FpSpread1.ActiveSheetView.DataModel).GetGroupFooter(2); gi = FpSpread1.ActiveSheetView.GetGroupFooterInfo(gf); gi.Font.Name = "Verdana"; gi.Font.Size = 8; gi.ForeColor = System.Drawing.Color.Red; } |
|
| VB |  Copy Code Copy Code |
|---|---|
FpSpread1.Sheets(0).RowCount = 8 FpSpread1.Sheets(0).ColumnCount = 15 FpSpread1.ActiveSheetView.GroupBarVisible = True FpSpread1.ActiveSheetView.AllowGroup = True FpSpread1.ActiveSheetView.GroupFooterVisible = True FpSpread1.ActiveSheetView.ColumnFooter.Visible = True FpSpread1.ActiveSheetView.ColumnFooter.RowCount = 2 FpSpread1.ActiveSheetView.ColumnFooter.DefaultStyle.Border.BorderStyle = BorderStyle.Double 'Value Dim r As Integer Dim j As Integer For r = 0 To FpSpread1.Sheets(0).RowCount For j = 0 To FpSpread1.Sheets(0).ColumnCount FpSpread1.ActiveSheetView.DataModel.SetValue(r, j, j + r * FpSpread1.ActiveSheetView.ColumnCount) Next j Next r Dim i As Integer i = 0 FpSpread1.ActiveSheetView.Columns(0).AggregationType = FarPoint.Web.Spread.Model.AggregationType.Sum FpSpread1.ActiveSheetView.ColumnFooter.Cells(0, i).Value = "Sum" FpSpread1.ActiveSheetView.ColumnFooter.Cells(1, i).Value = "Sum:[{0}]" 'Use the Grouped event to set style information Protected Sub FpSpread1_Grouped(ByVal sender As Object, ByVal e As System.EventArgs) Handles FpSpread1.Grouped Dim gf As FarPoint.Web.Spread.Model.GroupFooter Dim gi As FarPoint.Web.Spread.GroupInfo gf = CType(FpSpread1.ActiveSheetView.DataModel, FarPoint.Web.Spread.Model.GroupDataModel).GetGroupFooter(2) gi = FpSpread1.ActiveSheetView.GetGroupFooterInfo(gf) gi.Font.Name = "Verdana" gi.Font.Size = 8 gi.ForeColor = System.Drawing.Color.Red End Sub |
|
Using the Spread Designer
- Select the sheet tab for the sheet for which you want to display the column footer.
- Select the Settings menu.
- Select the Header Editor icon in the Other Settings section (Group Footer Editor icon for group footers).
- Select Column Footer in the Selected Header drop-down box.
- Set the various formatting properties in the property grid.
- Set the Visible property for the column or group footer under Sheet Settings, Headers, and the Column or Group Footer tab.
- From the File menu choose Apply and Exit to apply your changes to the component and exit Spread Designer.




