By default, the spreadsheet does not allow the user to group the rows of a spreadsheet. You can turn on this feature and allow grouping of rows for an entire sheet. Besides allowing grouping, you also need to allow columns to move, since the user performs grouping by clicking and dragging a column header into the group bar, which is similar to the act of moving a column. Also, the group bar must be visible and the column headers (at least one row) should be visible.
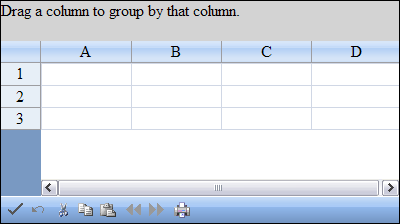
Use the AllowGroup property of the sheet to turn on grouping. Use the GroupBarVisible property of the sheet to display the group bar (the area at the top of the sheet into which the user can drag column headers. Remember to set the AllowColumnMove property of the sheet to true to allow the user to click and drag column headers. Unless you are using the default value, set the ColumnHeaderVisible property of the sheet to true to ensure that the column headers are displayed. The following image shows the control before the user drags the column header:

You can turn on or off the row headers; these have no effect on the display of grouping.
You can set the maximum number of levels of grouping that the end user can set. This limits the number of column headers that can be dragged consecutively to the group bar.
To understand how grouping works for the end user, refer to Using Grouping.
Using the Properties Window
- At design time, in the Properties window, select the FpSpread component.
- Select the Sheets property.
- Click the button to display the SheetView Collection Editor.
- Set AllowColumnMove, GroupBarVisible, and AllowGroup.
- Click OK to close the SheetView Collection Editor.
Using Code
Set the AllowGroup, AllowColumMove, and the GroupBarVisible properties to allow user grouping.
Example
This example allows the user to group rows.
| C# |  Copy Code Copy Code |
|---|---|
FpSpread1.ActiveSheetView.AllowColumnMove = true; FpSpread1.ActiveSheetView.GroupBarVisible = true; FpSpread1.ActiveSheetView.AllowGroup = true; |
|
| VB |  Copy Code Copy Code |
|---|---|
FpSpread1.ActiveSheetView.AllowColumnMove = True FpSpread1.ActiveSheetView.GroupBarVisible = True FpSpread1.ActiveSheetView.AllowGroup = True |
|
Using the Spread Designer
- Select the Settings menu.
- Select the Group icon in the Other Settings section.
- Set the various properties.
- Select Sheet in the Property Grid and set AllowColumnMove.
- Click OK to close the dialog.
- Use the View menu to show or hide the group bar.
- Click Apply and Exit to close the Spread Designer.




