You can set rules that display certain icons when a cell value is greater than, equal to, or less than a value.
You can use built-in icon sets for the rule. You can also specify individual icons to use in the icon set with the IconRuleSet property.

Using Code
Set the properties of the IconSetConditionalFormattingRule class and then apply the formatting.
Example
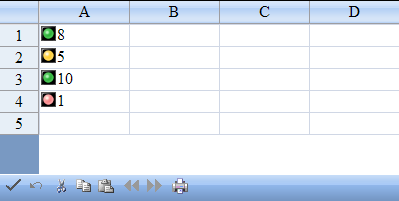
This example code creates an icon set rule and uses the SetConditionalFormatting method to apply the rule.
| C# |
 Copy Code Copy Code |
|
protected void Page_Load(object sender, System.EventArgs e)
{
FpSpread1.Sheets[0].RowCount = 5;
FpSpread1.Sheets[0].Cells[0, 0].Value = 8;
FpSpread1.Sheets[0].Cells[1, 0].Value = 5;
FpSpread1.Sheets[0].Cells[2, 0].Value = 10;
FpSpread1.Sheets[0].Cells[3, 0].Value = 1;
}
protected void Button1_Click(object sender, EventArgs e)
{
FarPoint.Web.Spread.Model.CellRange celRange1 = new FarPoint.Web.Spread.Model.CellRange(0, 0, 4, 1);
FarPoint.Web.Spread.IconSetConditionalFormattingRule rule = new FarPoint.Web.Spread.IconSetConditionalFormattingRule(FarPoint.Web.Spread.ConditionalFormattingIconSetStyle.ThreeRimmedTrafficLights);
FpSpread1.Sheets[0].SetConditionalFormatting(new FarPoint.Web.Spread.Model.CellRange[] { celRange1 }, rule);
}
|
| VB |
 Copy Code Copy Code |
|
Private Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
FpSpread1.Sheets(0).RowCount = 5
FpSpread1.Sheets(0).Cells(0, 0).Value = 8
FpSpread1.Sheets(0).Cells(1, 0).Value = 5
FpSpread1.Sheets(0).Cells(2, 0).Value = 10
FpSpread1.Sheets(0).Cells(3, 0).Value = 1
End Sub
Protected Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
Dim celRange1 As New FarPoint.Web.Spread.Model.CellRange(0, 0, 4, 1)
Dim rule As New FarPoint.Web.Spread.IconSetConditionalFormattingRule(FarPoint.Web.Spread.ConditionalFormattingIconSetStyle.ThreeRimmedTrafficLights)
FpSpread1.Sheets(0).SetConditionalFormatting(New FarPoint.Web.Spread.Model.CellRange() {celRange1}, rule)
End Sub
|
 See Also
See Also
 Copy Code
Copy Code Copy Code
Copy Code



