The HTML5 Viewer sample demonstrates the use of HTML5 Viewer and its options to load different report types in basic or customized viewer.
Basic UI
 |
Custom UI
 |
Sample Location
Runtime Features
When you run the sample, the index.html containing the HTML5 Viewer appears on your browser with the following options to choose from:
- Basic or Custom UI Viewer
The Basic UI Viewer appears by default with an option of switching to Custom UI Viewer by clicking the Custom UI option.
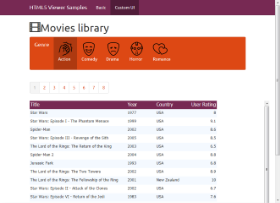
The Custom UI option loads the CustomUI.html in the browser. On the Custom UI Viewer page, you can click on any Genre category button to pass parameter to the MoviesReport.rdlx report and load the report in the viewer specific to the passed parameter value.
While working on the Custom UI Viewer, you can always switch back to the Basic UI Viewer by clicking the Basic option.
- Choose Report: FPL, CPL, RPX or Code-based
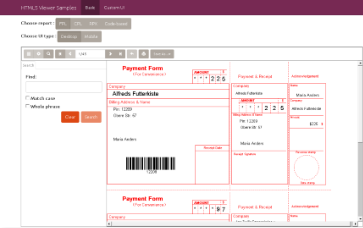
These options are a part of the Basic UI Viewer. Click on any of these buttons to load a report of specific format.
- Choose UI Type: Desktop or Mobile
These options are a part of the Basic UI Viewer and are related to the Viewer report preview area. When you run this project, the HTML5 Viewer Desktop UI appears in the browser by default. You can switch to the HTML5 Viewer Mobile UI by clicking the Mobile button.
Project Details
Css folder
The Css folder contains the following css files that store styles for the HTML5 viewer application:
- bootstrap.css
- GrapeCity.ActiveReports.Viewer.Html.css
- site.css
- theme-cosmo.css
Fonts folder
The fonts folder contains the following font files to provide styles to the text that gets displayed in the HTML5 viewer at runtime:
- glyphicons-halflings-regular.eot
- glyphicons-halflings-regular.svg
- glyphicons-halflings-regular.ttf
- glyphicons-halflings-regular.woff
images folder
Reports folder
The reports folder contains the following reports:
- BillingInvoice.rdlx: This page based report gets loaded in the viewer when you select the FPL report type in the Basic UI viewer. This report uses the NWind shared data source connection to provide data and showcases a billing invoice layout commonly used in convenience stores.
- Invoice.rpx: This section based report gets loaded in the viewer when you select the RPX report type in the Basic UI viewer. This report uses the NWind database to provide data. This report also showcases a billing invoice layout.
- MoviesReport.rdlx: This page based report appears in the Custom UI viewer. This report uses the Reels database to provide data to showcase the list of movies based on different genres using the parameter set on the GenereName field.
- OilProducingCountries.rdlx: This page based report gets loaded in the viewer when you select the CPL report type in the Basic UI viewer. This report uses the FactBook database to provide data to the Map control that visualizes the oil production for different parts of the world.
- rpt2DBar: This code-based section report gets loaded in the viewer when you select the Code-based report type in the Basic UI viewer. This report displays bar chart and retrieves the data to be displayed in a chart from Orders table of NWind database.
Scripts folder
The scripts folder contains the following javascript files and its dependencies required to build this application:
- bootstrap-3.0.0.js
- GrapeCity.ActiveReports.Viewer.Html.js
- jquery-1.10.2.js
- knockout-2.3.0.js
ActiveReports.ReportService.asmx
This report web service is required for the proper functioning of the HTML5 Viewer. The ActiveReports.ReportService.asmx is added automatically to the project when you place the Viewer control on the form. You can also can add this service using the Add New Item in the Visual Studio Project menu.
customUI.html
index.html
 Show All
Show All Hide All
Hide All