The Chart control supports constant lines and stripes through the use of the WallRanges collection. It allows you to display horizontal or vertical lines or stripes in a chart to highlight certain areas. For example, you could draw a stripe in a chart to draw attention to a high level in the data or draw a line to show the average value of the data presented.

Important properties
- EndValue--Sets the end value on the primary axis for the wall range.
- StartValue --Sets the start value on the primary axis for the wall range.
- PrimaryAxis--Sets the axis on which the wall range should appear.
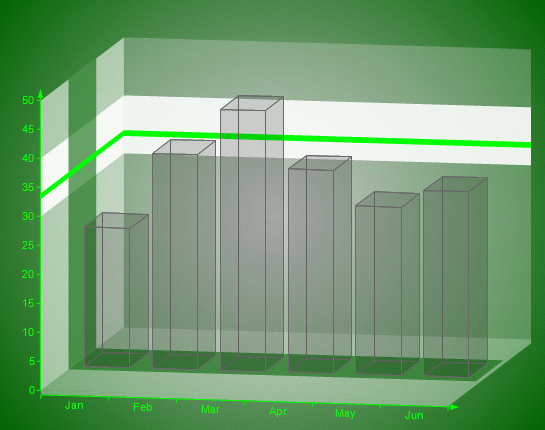
The following code demonstrates how to create wall ranges, set their properties, and assign them to a chart area at run time. The results are shown in the image above.
' Visual Basic
' create the wall range objects
Dim wallRange1 As New DataDynamics.ActiveReports.Chart.WallRange
Dim wallRange2 As New DataDynamics.ActiveReports.Chart.WallRange
Dim wallRange3 As New DataDynamics.ActiveReports.Chart.WallRange
' set the wall range properties
With wallRange1
.Backdrop = New DataDynamics.ActiveReports.Chart.Graphics.Backdrop(Color.White)
.Border = New DataDynamics.ActiveReports.Chart.Border(New DataDynamics.ActiveReports _
.Chart.Graphics.Line(Color.Transparent, 0, DataDynamics.ActiveReports.Chart _
.Graphics.LineStyle.None), 0, Color.Black)
.EndValue = 40
.PrimaryAxis = ((CType(Me.ChartControl1.ChartAreas(0).Axes("AxisY"), DataDynamics _
.ActiveReports.Chart.Axis)))
.StartValue = 30
End With
With wallRange2
.Backdrop = New DataDynamics.ActiveReports.Chart.Graphics.Backdrop(Color.Lime)
.Border = New DataDynamics.ActiveReports.Chart.Border(New DataDynamics.ActiveReports _
.Chart.Graphics.Line(Color.Transparent, 0, DataDynamics.ActiveReports.Chart _
.Graphics.LineStyle.None), 0, Color.Black)
.EndValue = 34
.PrimaryAxis = ((CType(Me.ChartControl1.ChartAreas(0).Axes("AxisY"), DataDynamics _
.ActiveReports.Chart.Axis)))
.StartValue = 33
End With
With wallRange3
.Backdrop = New DataDynamics.ActiveReports.Chart.Graphics.Backdrop(Color.DarkGreen, _
CType(150, Byte))
.Border = New DataDynamics.ActiveReports.Chart.Border(New DataDynamics.ActiveReports _
.Chart.Graphics.Line(Color.Transparent, 0, DataDynamics.ActiveReports.Chart _
.Graphics.LineStyle.None), 0, Color.Black)
.EndValue = 40
.PrimaryAxis = ((CType(Me.ChartControl1.ChartAreas(0).Axes("AxisZ"), DataDynamics _
.ActiveReports.Chart.Axis)))
.StartValue = 20
End With
' add the wall ranges to the chart area and set wall and Z axis properties to show lines
With ChartControl1.ChartAreas(0)
.WallRanges.AddRange(New DataDynamics.ActiveReports.Chart.WallRange() {wallRange1, _
wallRange2, wallRange3})
.WallXY.Backdrop.Alpha = 100
.WallXZ.Backdrop.Alpha = 100
.WallYZ.Backdrop.Alpha = 100
.Axes(4).MajorTick.Step = 20
.Axes(4).Max = 60
.Axes(4).Min = 0
.Axes(4).Visible = True
End With// C#
// create the wall range objects
DataDynamics.ActiveReports.Chart.WallRange wallRange1 = new DataDynamics.ActiveReports
.Chart.WallRange();
DataDynamics.ActiveReports.Chart.WallRange wallRange2 = new DataDynamics.ActiveReports
.Chart.WallRange();
DataDynamics.ActiveReports.Chart.WallRange wallRange3 = new DataDynamics.ActiveReports
.Chart.WallRange();
// set the wall range properties
wallRange1.Backdrop = new DataDynamics.ActiveReports.Chart.Graphics.Backdrop(System.Drawing
.Color.White);
wallRange1.Border = new DataDynamics.ActiveReports.Chart.Border(new DataDynamics
.ActiveReports.Chart.Graphics.Line(System.Drawing.Color.Transparent, 0, DataDynamics
.ActiveReports.Chart.Graphics.LineStyle.None), 0, System.Drawing.Color.Black);
wallRange1.EndValue = 40;
wallRange1.PrimaryAxis = (DataDynamics.ActiveReports.Chart.Axis)this.ChartControl1
.ChartAreas[0].Axes["AxisY"];
wallRange1.StartValue = 30;
wallRange2.Backdrop = new DataDynamics.ActiveReports.Chart.Graphics.Backdrop(System.Drawing
.Color.Lime);
wallRange2.Border = new DataDynamics.ActiveReports.Chart.Border(new DataDynamics
.ActiveReports.Chart.Graphics.Line(System.Drawing.Color.Transparent, 0, DataDynamics
.ActiveReports.Chart.Graphics.LineStyle.None), 0, System.Drawing.Color.Black);
wallRange2.EndValue = 34;
wallRange2.PrimaryAxis = (DataDynamics.ActiveReports.Chart.Axis)this.ChartControl1
.ChartAreas[0].Axes["AxisY"];
wallRange2.StartValue = 33;
wallRange3.Backdrop = new DataDynamics.ActiveReports.Chart.Graphics.Backdrop(System.Drawing
.Color.DarkGreen);
wallRange3.Border = new DataDynamics.ActiveReports.Chart.Border(new DataDynamics
.ActiveReports.Chart.Graphics.Line(System.Drawing.Color.Transparent, 0, DataDynamics
.ActiveReports.Chart.Graphics.LineStyle.None), 0, System.Drawing.Color.Black);
wallRange3.EndValue = 40;
wallRange3.PrimaryAxis = (DataDynamics.ActiveReports.Chart.Axis)this.ChartControl1
.ChartAreas[0].Axes["AxisZ"];
wallRange3.StartValue = 20;
// add the wall ranges to the chart area and set wall and Z axis properties to show lines
this.ChartControl1.ChartAreas[0].WallRanges.AddRange(new DataDynamics.ActiveReports.Chart
.WallRange[] {wallRange1,wallRange2,wallRange3});
this.ChartControl1.ChartAreas[0].WallXY.Backdrop.Alpha = 100;
this.ChartControl1.ChartAreas[0].WallXZ.Backdrop.Alpha = 100;
this.ChartControl1.ChartAreas[0].WallYZ.Backdrop.Alpha = 100;
this.ChartControl1.ChartAreas[0].Axes[4].MajorTick.Step = 20;
this.ChartControl1.ChartAreas[0].Axes[4].Max = 60;
this.ChartControl1.ChartAreas[0].Axes[4].Min = 0;
this.ChartControl1.ChartAreas[0].Axes[4].Visible = true;
Copyright © 2004-2005 Data Dynamics, Ltd. All rights reserved.