| ActiveReports for .NET 2 Online Help | Send feedback to Data Dynamics |
Glossary Item Box
ActiveReports provides custom components for several formats, including PDF, HTML, RTF, Excel, TIFF and plain text. Ultimate customizability is available by using any ASP.NET language.
This walkthrough illustrates how to create a simple Web application and set up custom exporting in HTML format.
This walkthrough is split up into the following activities:
To complete the walkthrough, you must have access to the NorthWind database (NWind.mdb). You must also have access to Internet Information Services either from your computer or from the server. You must also run the "Configure Web Sample" option from the Data Dynamics ActiveReports for .NET 2.0 program menu from your Windows Start button.
When you have completed this walkthrough, you will have a report that looks similar to the following.
Important: If you are using Visual Studio.NET 2005, please see the Visual Studio.NET 2005 Web Changes topic.
To add an ActiveReport to your project
To connect the report to a data source
To add controls to the report
| Control | Name | Text/Caption | Location |
|---|---|---|---|
| Label | lblCustomerID | Customer ID | 0, 0 |
| Label | lblCompanyName | Company Name | 1.0625, 0 |
| Label | lblContactName | Contact Name | 2.125, 0 |
| Label | lblAddress | Address | 3.125, 0 |
| Label | lblCity | City | 4.25, 0 |
| Label | lblPhone | Phone | 5.3125, 0 |
| Control | DataField | Name | Text/Caption | Location |
|---|---|---|---|---|
| TextBox | CustomerID | txtCustomerID | Customer ID | 0, 0 |
| TextBox | CompanyName | txtCompanyName | Company Name | 1.0625, 0 |
| TextBox | ContactName | txtContactName | Contact Name | 2.125, 0 |
| TextBox | Address | txtAddress | Address | 3.125, 0 |
| TextBox | City | txtCity | City | 4.25, 0 |
| TextBox | Phone | txtPhone | Phone | 5.3125, 0 |
To write the code in Visual Basic
To write the code in C#
The following example shows what the code for the method looks like.
' Visual Basic
Private Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles _
Dim rpt As New rptCustExHtml()
Try
rpt.Run(False)
Catch eRunReport As Exception
' Failure running report, just report the error to the user:
Response.Clear()
Response.Write("<h1>Error running report:</h1>")
Response.Write(eRunReport.ToString())
Return
End Try
' Buffer this page's output until the report output is ready.
Response.Buffer = True
' Clear any part of this page that might have already been buffered for output.
Response.ClearContent()
' Clear any headers that might have already been buffered (such as the content type ' for an HTML page)
Response.ClearHeaders()
' Tell the browser and the "network" that the resulting data of this page is not ' cached since this could be a dynamic report that changes upon each request.
Response.Cache.SetCacheability(HttpCacheability.NoCache)
' Tell the browser this is an Html document so it uses an appropriate viewer.
Response.ContentType = "text/HTML"
' Create the Html export object
Dim HtmlExport1 As New HtmlExport()
Dim outputter As New MyCustomHtmlOutputter(Me.Context)
Me.HtmlExport1.Export(rpt.Document, outputter, "")
Response.Redirect("ReportOutput" + "/" + System.IO.Path.GetFileName _ (outputter.mainPage))
End Sub
//C#
private void Page_Load(object sender, System.EventArgs e)
{
rptCustExHTML rpt = new rptCustExHTML();
try
{
rpt.Run(false);
}
catch (Exception eRunReport)
{
// Failure running report, just report the error to the user:
Response.Clear();
Response.Write("<h1>Error running report:</h1>");
Response.Write(eRunReport.ToString());
return;
}
// Buffer this page's output until the report output is ready.
Response.Buffer = true;
// Clear any part of this page that might have already been buffered for output.
Response.ClearContent();
// Clear any headers that might have already been buffered (such as the content // type for an HTML page)
Response.ClearHeaders();
// Tell the browser and the "network" that the resulting data of this page is not // cached since this could be a dynamic report that changes upon each request.
Response.Cache.SetCacheability(HttpCacheability.NoCache);
// Tell the browser this is an Html document so it uses an appropriate viewer.
Response.ContentType = "text/html";
// Create the HTML export object
DataDynamics.ActiveReports.Export.Html.HtmlExport htmlExport1 = new DataDynamics .ActiveReports.Export.Html.HtmlExport();
// Export the report to HTML in this session's webcache:
MyCustomHtmlOutputter outputter = new MyCustomHtmlOutputter(this.Context);
this.htmlExport1.Export(rpt.Document, outputter, "");
Response.Redirect("ReportOutput" + "/" + System.IO.Path.GetFileName (outputter.mainPage));
}
To create a public class
To write the code in Visual Basic
To write the code in C#
The following example shows what the complete code for the method looks like.
' Visual Basic
Imports System Imports System.IO Imports System.Web Imports System.Text Imports DataDynamics.ActiveReports Imports DataDynamics.ActiveReports.Export.Html
Public Class MyCustomHtmlOutputter
Implements IOutputHtml
' The http context of the request.
Private context As System.Web.HttpContext = Nothing
' The directory the filename will be saved in--this will be used to ensure the filename ' is unique.
Private dirToSave As System.IO.DirectoryInfo = Nothing
Public mainPage As String = ""
Public Sub New(ByVal context As System.Web.HttpContext)
If context Is Nothing Then
Throw New ArgumentNullException("context")
End If
Me.context = context
Dim dirName As String = context.Server.MapPath("ReportOutput")
Me.dirToSave = New DirectoryInfo(dirName)
End Sub
#Region "Implementation of IOutputHtml"
Public Function OutputHtmlData(ByVal info As DataDynamics.ActiveReports.Export.Html _ .HtmlOutputInfoArgs) As String Implements IOutputHtml.OutputHtmlData
Dim temp As String = ""
Select Case info.OutputKind
Case HtmlOutputKind.BookmarksHtml
Case HtmlOutputKind.FramesetHtml
temp = Me.GenUniqueFileNameWithExtension(".html")
Dim fs As New FileStream(temp, FileMode.CreateNew)
Me.WriteStreamToStream(info.OutputStream, fs)
fs.Close()
Return temp
Case HtmlOutputKind.HtmlPage
' We want to hold on to the name of the main page so we can redirect the ' browser to it
Me.mainPage = Me.GenUniqueFileNameWithExtension(".html")
Dim fs As New FileStream(Me.mainPage, FileMode.CreateNew)
Me.WriteStreamToStream(info.OutputStream, fs)
fs.Close()
Return Me.mainPage
Case HtmlOutputKind.ImageJpg
' should be a file with a .jpg extension:
temp = Me.GenUniqueFileNameWithExtension(".jpg")
Dim fs As New FileStream(temp, FileMode.CreateNew)
fs = File.Create(temp)
Me.WriteStreamToStream(info.OutputStream, fs)
fs.Close()
Return temp
Case HtmlOutputKind.ImagePng
' should be a file witha .png extension:
temp = Me.GenUniqueFileNameWithExtension(".png")
Dim fs As New FileStream(temp, FileMode.CreateNew)
Me.WriteStreamToStream(info.OutputStream, fs)
fs.Close()
Return temp
Case Else
' This case shouldn't really happen, but we'll default to html.
temp = Me.GenUniqueFileNameWithExtension(".html")
Dim fs As New FileStream(temp, FileMode.CreateNew)
Me.WriteStreamToStream(info.OutputStream, fs)
fs.Close()
Return temp
End Select
End Function
Public Sub Finish() Implements IOutputHtml.Finish
End Sub
#End Region
Private Sub WriteStreamToStream(ByVal sourceStream As Stream, ByVal targetStream As Stream)
' What's the size of the source stream:
Dim size As Integer = CType(sourceStream.Length, Integer)
' Create a buffer that same size:
Dim buffer(size) As Byte
' Move the source stream to the beginning:
sourceStream.Seek(0, SeekOrigin.Begin)
'copy the whole sourceStream into our buffer:
sourceStream.Read(buffer, 0, size)
'Write out buffer to the target stream:
targetStream.Write(buffer, 0, size)
End Sub
Private Function GenUniqueFileNameWithExtension(ByVal extensionWithDot As String) As String
Dim r As New System.Random()
Dim unique As Boolean = False
Dim filePath As String = ""
Dim iRandom As Integer = 0
' Generate a random name until it's unique:
While Not unique
iRandom = r.Next()
' Buld the full filename
Dim sb = New StringBuilder()
sb.Append(Me.dirToSave.FullName)
sb.Append(Path.DirectorySeparatorChar)
sb.Append(iRandom.ToString())
sb.Append(extensionWithDot)
filePath = sb.ToString()
If File.Exists(filePath) = False Then
unique = True
Else
unique = False
End If
End While
Return filePathEnd Function
End Class
//C#
using System;
using System.IO;
using System.Web;
using System.Text;
using DataDynamics.ActiveReports;
using DataDynamics.ActiveReports.Export.Html;
public class MyCustomHtmlOutputter:DataDynamics.ActiveReports.Export.Html.IOutputHtml
{
// The http context of the request.
private System.Web.HttpContext context = null;
// The directory the filename will be saved in--this will be used to ensure the // filename is unique.
private System.IO.DirectoryInfo dirToSave = null;
public string mainPage = "";
public MyCustomHtmlOutputter(System.Web.HttpContext context)
{
if (context == null)
throw new ArgumentNullException("context");
this.context = context;
string dirName = context.Server.MapPath("ReportOutput");
this.dirToSave = new DirectoryInfo(dirName);
}
#region Implementation of IOutputHtml
public string OutputHtmlData(DataDynamics.ActiveReports.Export.Html.HtmlOutputInfoArgs info)
{
string temp = "";
switch (info.OutputKind)
{
case HtmlOutputKind.BookmarksHtml:
case HtmlOutputKind.FramesetHtml:
{
temp = this.GenUniqueFileNameWithExtension(".html");
FileStream fs = File.Create(temp);
this.WriteStreamToStream(info.OutputStream, fs);
fs.Close();
return temp;
}
case HtmlOutputKind.HtmlPage:
{
// We want to hold on to the name of the main page so we can // redirect the browser to it:
this.mainPage = this.GenUniqueFileNameWithExtension(".html");
FileStream fs = File.Create(this.mainPage);
this.WriteStreamToStream(info.OutputStream, fs);
fs.Close();
return this.mainPage;
}
case HtmlOutputKind.ImageJpg:
{
// should be a file with a .jpg extension:
temp = this.GenUniqueFileNameWithExtension(".jpg");
FileStream fs = File.Create(temp);
this.WriteStreamToStream(info.OutputStream, fs);
fs.Close();
return temp;
}
case HtmlOutputKind.ImagePng:
{
// should be a file witha .png extension:
temp = this.GenUniqueFileNameWithExtension(".png");
FileStream fs = File.Create(temp);
this.WriteStreamToStream(info.OutputStream, fs);
fs.Close();
return temp;
}
default:
{
// This case shouldn't really happen, but we'll default to html.
temp = this.GenUniqueFileNameWithExtension(".html");
FileStream fs = File.Create(temp);
this.WriteStreamToStream(info.OutputStream, fs);
fs.Close();
return temp;
}
}
}
public void Finish()
{
}
#endregion
private void WriteStreamToStream(Stream sourceStream, Stream targetStream)
{
// Whats the size of the source stream:
int size = (int)sourceStream.Length;
// Create a buffer that same size:
byte[] buffer = new byte[size];
// Move the source stream to the begining:
sourceStream.Seek(0, SeekOrigin.Begin);
// copy the whole sourceStream in to our buffer:
sourceStream.Read(buffer, 0, size);
// Write out buffer to the target stream:
targetStream.Write(buffer, 0, size);
}
/// <summary>
/// Generates a unqiue file name with the specified extension.
/// </summary>
/// <param name="extensionWithDot">
/// The file extension begining with a dot such as ".jpg".
/// </param>
/// <returns></returns>
private string GenUniqueFileNameWithExtension(string extensionWithDot)
{
System.Random r = new Random();
bool unique = false;
string filePath = "";
int iRandom = 0;
// Generate a random name until it's unique:
while (!unique)
{
iRandom = r.Next();
// Buld the full filename
System.Text.StringBuilder sb = new System.Text.StringBuilder();
sb.Append(this.dirToSave.FullName);
sb.Append(Path.DirectorySeparatorChar);
sb.Append(iRandom.ToString());
sb.Append(extensionWithDot);
filePath = sb.ToString();
unique = !File.Exists(filePath);
}
return filePath;
}
}
}
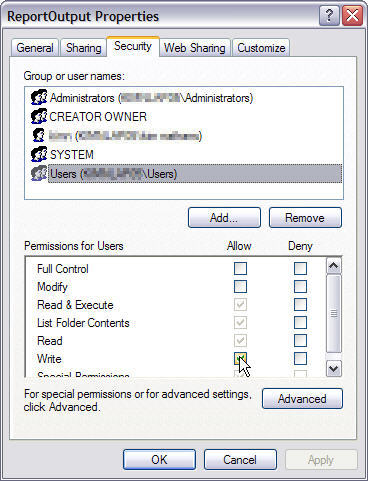
To add a folder to the project

| See Also |
Tasks: Visual Studio.NET 2005 Web Changes
Copyright © 2004-2005 Data Dynamics, Ltd. All rights reserved.