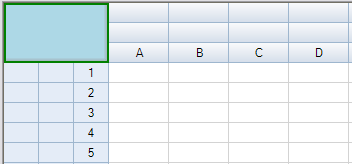
Sheet corners can display grid lines, have a different background color from the rest of the headers, and more. There are several different ways to set properties in the sheet corner. One way is with the SheetCorner class. Another option is to set the sheet corner properties for the SheetView class. In the following figure, the sheet corner is displayed with a two-pixel wide, green border and a light blue background.

As a Single Cell
In fact several of the properties of a StyleInfo object can be set for the sheet corner cell. These properties would include:
- background color - the background color of the cell
- border - the border around the cell
- cell type - the type of cell (see
- font - the font settings of the cell
- text color - the color of text color in the cell
- alignment - the alignment of text in the cell (horizontal and vertical)
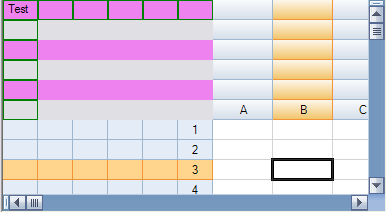
The following figure displays a sheet corner that has been customized with the SheetCorner Class.

The sheet corner supports right-to-left orientation. When you set Right-to-Left mode in Spread for the entire spreadsheet, the sheet corner also displays with right-to-left orientation as well.
Return to the overview of Customizing the Sheet Corner Appearance
Using Code
You can set the sheet corner style by using the properties of the SheetCorner class.
Example
This example code sets the background color, sets borders, puts text in a cell, and sets the row and column count.
| C# |  Copy Code Copy Code |
|---|---|
fpSpread1.ActiveSheet.SheetCorner.DefaultStyle.Renderer = new FarPoint.Win.Spread.CellType.CornerRenderer(); fpSpread1.ActiveSheet.AllowTableCorner = true; fpSpread1.ActiveSheet.SheetCorner.RowCount = 6; fpSpread1.ActiveSheet.SheetCorner.ColumnCount = 6; fpSpread1.ActiveSheet.SheetCorner.AlternatingRows[0].BackColor = Color.Violet; fpSpread1.ActiveSheet.SheetCorner.Cells[0, 0].Text = "Test"; fpSpread1.ActiveSheet.SheetCorner.Columns[0].Border = new FarPoint.Win.LineBorder(Color.Green); fpSpread1.ActiveSheet.SheetCorner.Rows[0].Border = new FarPoint.Win.LineBorder(Color.Green); fpSpread1.ActiveSheet.SheetCorner.HorizontalGridLine = new FarPoint.Win.Spread.GridLine(FarPoint.Win.Spread.GridLineType.None); fpSpread1.ActiveSheet.SheetCorner.VerticalGridLine = new FarPoint.Win.Spread.GridLine(FarPoint.Win.Spread.GridLineType.None); fpSpread1.ActiveSheet.SheetCorner.DefaultStyle.VisualStyles = FarPoint.Win.VisualStyles.Off; |
|
| VB |  Copy Code Copy Code |
|---|---|
FpSpread1.ActiveSheet.SheetCorner.DefaultStyle.Renderer = New FarPoint.Win.Spread.CellType.CornerRenderer FpSpread1.ActiveSheet.AllowTableCorner = True FpSpread1.ActiveSheet.SheetCorner.RowCount = 6 FpSpread1.ActiveSheet.SheetCorner.ColumnCount = 6 FpSpread1.ActiveSheet.SheetCorner.AlternatingRows(0).BackColor = Color.Violet FpSpread1.ActiveSheet.SheetCorner.Cells(0, 0).Text = "Test" FpSpread1.ActiveSheet.SheetCorner.Columns(0).Border = New FarPoint.Win.LineBorder(Color.Green) FpSpread1.ActiveSheet.SheetCorner.Rows(0).Border = New FarPoint.Win.LineBorder(Color.Green) FpSpread1.ActiveSheet.SheetCorner.HorizontalGridLine = New FarPoint.Win.Spread.GridLine(FarPoint.Win.Spread.GridLineType.None) FpSpread1.ActiveSheet.SheetCorner.VerticalGridLine = New FarPoint.Win.Spread.GridLine(FarPoint.Win.Spread.GridLineType.None) FpSpread1.ActiveSheet.SheetCorner.DefaultStyle.VisualStyles = FarPoint.Win.VisualStyles.Off |
|
Using Code (to Customize Corner Color)
You can set the sheet corner style by using the SheetCornerStyle property of the SheetView object to specify individual properties of the sheet corner (as in the example below). You can also specify the grid lines around the sheet corner using the SheetCornerHorizontalGridLine and SheetCornerVerticalGridLine properties.
Example (Custom Color in Corner)
This example code sets the background color to light blue and sets the border as shown in the figure.
| C# |  Copy Code Copy Code |
|---|---|
fpSpread1.ActiveSheet.ColumnHeader.RowCount = 3; fpSpread1.ActiveSheet.RowHeader.ColumnCount = 3; fpSpread1.ActiveSheet.SheetCorner.DefaultStyle.Renderer = new FarPoint.Win.Spread.CellType.CornerRenderer(); fpSpread1.ActiveSheet.SheetCornerStyle.BackColor = Color.LightBlue; fpSpread1.ActiveSheet.SheetCornerStyle.Border = new FarPoint.Win.LineBorder(Color.Green, 2); |
|
| VB |  Copy Code Copy Code |
|---|---|
FpSpread1.ActiveSheet.ColumnHeader.RowCount = 3 FpSpread1.ActiveSheet.RowHeader.ColumnCount = 3 FpSpread1.ActiveSheet.SheetCorner.DefaultStyle.Renderer = New FarPoint.Win.Spread.CellType.CornerRenderer FpSpread1.ActiveSheet.SheetCornerStyle.BackColor = Color.LightBlue FpSpread1.ActiveSheet.SheetCornerStyle.Border = New FarPoint.Win.LineBorder(Color.Green, 2) |
|
Using Code (to Customize Corner Image)
You can place a graphic in the sheet corner by setting a background image to a cell type and assigning that cell type to the sheet corner, which is just a cell. Then, specify a particular graphic file for the image (Picture object).
Example (Custom Image in Corner)
This example code sets the background image of a cell type and assigns that cell type to the sheet corner.
| C# |  Copy Code Copy Code |
|---|---|
FarPoint.Win.Spread.CellType.GeneralCellType gencell = new FarPoint.Win.Spread.CellType.GeneralCellType(); FarPoint.Win.Picture cornerimage = new FarPoint.Win.Picture(Image.FromFile("D:\\images\\logocorner.jpg"));gencell.BackgroundImage = cornerimage; fpSpread1.ActiveSheet.SheetCornerStyle.CellType = gencell; |
|
| VB |  Copy Code Copy Code |
|---|---|
Dim gencell As New FarPoint.Win.Spread.CellType.GeneralCellType Dim cornerimage As New FarPoint.Win.Picture(Image.FromFile("D:\images\logocorner.jpg")) gencell.BackgroundImage = cornerimageFpSpread1.ActiveSheet.SheetCornerStyle.CellType = gencell |
|




