You can customize various images in the user interface by selecting your own custom images and apply them to replace default images. The parts of the user interface that you can customize are:
- hierarchy (expanding and collapsing) icons
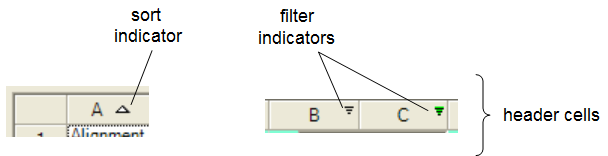
- filtering indicators
- sorting indicators
- row selector
![]()

To determine the images for these parts of the user interface, use the GetImage and SetImage methods in the SpreadView class. The various fields of the SpreadView class allow you to specify to which part of the interface the graphic image is assigned. These images can be set at run time only, not at design time.
For an example of these methods refer to the examples given for the individual fields:
- CollapseImage
- CollapseImageDisabled
- ExpandImage
- ExpandImageDisabled
- FilterActive
- FilterActiveDisabled
- FilterInactive
- FilterInactiveDisabled
- RowSelectorImage
- RowSelectorImageDisabled
- SortAscendingImage
- SortAscendingImageDisabled
- SortDescendingImage
- SortDescendingImageDisabled
- SortUnsortedImage
- SortUnsortedImageDisabled
To reset an image back to a Spread default image, simply set the image value to null in the SetImage method.
Another way to set the images for the filtering and sorting indicators, is to override the PaintFilterIndicator and PaintSortIndicator methods in the CellType ColumnHeaderRenderer class. For more information, refer to:
For more information on hierarchical displays, refer to Working with Hierarchical Data Display.
For more information on sorting, refer to Allowing the User to Automatically Sort Rows.
For more information on filtering, refer to Using Row Filtering.
Return to Customizing Interaction in the Overall Component.





