You can select columns, rows, cell ranges, and the entire control using touch gestures.
Tap a cell to select the cell and display the selection gripper. Press the cell selection gripper and slide. Release to select a cell range.
Tap a column header (or row header) to select a column (or row). You can then press the selection gripper and slide to select a column range (or row range). Release to complete the selection. You can also select a column or row range by tapping a header and then sliding in the header area. Release to complete the selection. This action requires that the AllowColumnMove property (or AllowRowMove property) be set to false.
You can select the entire control by tapping the corner header.
You can change the size of the cell range selection by pressing the selection gripper and sliding in any direction. Release to complete the action.
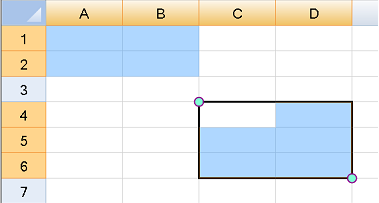
You can select multiple ranges. Select a range, then tap a cell in a different location to start the next selection. Use the gripper to select the second range. Set the TapToAddSelection property to true. The SelectionPolicy property must be set to MultiRange and the UseOptimizedSelectionForTouch property must be true. Set the OperationMode property to Normal or ReadOnly. The following image displays multiple selections and grippers around one selected cell range.

You can tap to select or unselect a row when the OperationMode property is set to MultiSelect. The gripper is not displayed when using MultiSelect. If the OperationMode property is set to ExtendedSelect, you can tap to select a row, but not to unselect the row. The gripper is displayed with ExtendedSelect and can be used to select a range of rows.
Set the UseOptimizedSelectionForTouch to true to display a selection gripper for selecting a cell range. The gripper is displayed when touching the cell, column, or row. The gripper is not displayed when using the mouse or keyboard.
The border is displayed around the selected cell range when using touch operations.
The selection grippers are displayed on the outside edge of the range (top-left and bottom-right edges, by default). You can customize the gripper appearance using the TouchSelectionGripperThickness, TouchSelectionGripperLineColor, and TouchSelectionGripperBackColor properties. You can change the location of the grippers with the RightToLeft property.
Using Code
The following example allows multiple selections using touch support and sets the TouchSelectionGripperBackColor, TouchSelectionGripperLineColor, and TouchSelectionGripperThickness properties.
| CS |  Copy Code Copy Code |
|---|---|
| fpSpread1.TouchSelectionGripperBackColor = Color.Aquamarine; fpSpread1.TouchSelectionGripperLineColor = Color.DarkMagenta; fpSpread1.TouchSelectionGripperThickness = 2; fpSpread1.TapToAddSelection = true; fpSpread1.ActiveSheet.SelectionPolicy = FarPoint.Win.Spread.Model.SelectionPolicy.MultiRange; fpSpread1.UseOptimizedSelectionForTouch = true; |
|
| VB |  Copy Code Copy Code |
|---|---|
| FpSpread1.TouchSelectionGripperBackColor = Color.Aquamarine FpSpread1.TouchSelectionGripperLineColor = Color.DarkMagenta FpSpread1.TouchSelectionGripperThickness = 2 FpSpread1.TapToAddSelection = True FpSpread1.ActiveSheet.SelectionPolicy = FarPoint.Win.Spread.Model.SelectionPolicy.MultiRange FpSpread1.UseOptimizedSelectionForTouch = True |
|




