You can use the default touch menu bar or touch strip to cut, copy, and paste cells. You can also customize the touch strip to provide additional options.
Tap a selected range to display the touch menu bar strip.
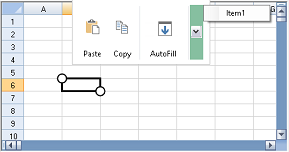
You can use the TouchStripOpening event to display a customized touch strip. You can also add menu items to the touch strip.

Using Code
You can add a drop-down menu item with following code. This example also hides the "Cut" option in the touch strip.
- Cancel the default touch strip in the TouchStripOpening event.
- Create a customized touch strip item.
- Create and add a menu item
- Add the new items to the touch strip.
| CS |  Copy Code Copy Code |
|---|---|
| void autoFill_Click(object sender, EventArgs e) { FarPoint.Win.Spread.SpreadView activeView = fpSpread1.GetRootWorkbook().GetActiveWorkbook(); if (activeView != null) { activeView.ShowAutoFillIndicator(); } } private void fpSpread1_TouchStripOpening(object sender, FarPoint.Win.Spread.TouchStripOpeningEventArgs e) { e.Cancel = true; FarPoint.Win.Spread.CellTouchStrip touchStrip = new FarPoint.Win.Spread.CellTouchStrip(this.fpSpread1); touchStrip.Items["Cut"].Visible = false; ToolStripSeparator separator1 = new ToolStripSeparator(); FarPoint.Win.Spread.TouchStripButton autoFill = new FarPoint.Win.Spread.TouchStripButton("AutoFill", System.Drawing.Image.FromFile("C:\\SpreadWin7\\dragfill.png")); autoFill.Click += autoFill_Click; ToolStripSeparator separator2 = new ToolStripSeparator(); ToolStripDropDownButton dropDownMenu = new ToolStripDropDownButton(System.Drawing.Image.FromFile("C:\\SpreadWin7\\dropdown.png")); dropDownMenu.ShowDropDownArrow = false; dropDownMenu.ImageScaling = ToolStripItemImageScaling.None; ContextMenuStrip menu = new System.Windows.Forms.ContextMenuStrip(); menu.Items.Add("Item1"); dropDownMenu.DropDown = menu; touchStrip.Items.AddRange(new ToolStripItem[] { separator1, autoFill, separator2, dropDownMenu }); touchStrip.Show(new Point(e.X - 20, e.Y - 35 - touchStrip.Height)); } |
|
| VB |  Copy Code Copy Code |
|---|---|
| Private Sub autoFill_Click(sender As Object, e As EventArgs) Dim activeView As FarPoint.Win.Spread.SpreadView = fpSpread1.GetRootWorkbook().GetActiveWorkbook() If activeView IsNot Nothing Then activeView.ShowAutoFillIndicator() End If End Sub Private Sub fpSpread1_TouchStripOpening(sender As Object, e As FarPoint.Win.Spread.TouchStripOpeningEventArgs) e.Cancel = True Dim touchStrip As New FarPoint.Win.Spread.CellTouchStrip(Me.fpSpread1) touchStrip.Items("Cut").Visible = False Dim separator1 As New ToolStripSeparator() Dim autoFill As New FarPoint.Win.Spread.TouchStripButton("AutoFill", System.Drawing.Image.FromFile("C:\SpreadWin7\dragfill.png")) AddHandler autoFill.Click, AddressOf autoFill_Click Dim separator2 As New ToolStripSeparator() Dim dropDownMenu As New ToolStripDropDownButton(System.Drawing.Image.FromFile("C:\SpreadWin7\dropdown.png")) dropDownMenu.ShowDropDownArrow = False dropDownMenu.ImageScaling = ToolStripItemImageScaling.None Dim menu As ContextMenuStrip = New System.Windows.Forms.ContextMenuStrip() menu.Items.Add("Item1") dropDownMenu.DropDown = menu touchStrip.Items.AddRange(New ToolStripItem() {separator1, autoFill, separator2, dropDownMenu}) touchStrip.Show(New Point(e.X - 20, e.Y - 35 - touchStrip.Height)) End Sub |
|




