You can customize the appearance of the cells by setting borders for a cell or range of cells. Borders are set only for cells; you can set a border for a column, row, sheet, or range of cells, but the effect is the same as assigning the same border object to each individual cell in the column, row, sheet, or range of cells. For a range of cells, the same border object is used by each cell. A border can be displayed on the left, right, top, or bottom, or around all four sides of a cell or cell range. A border can be displayed as any of the built-in styles shown here or customized borders that you define. By default, no border is displayed. To set the border, use the Cell Border property, Column Border property, or Row Border property.
In the SheetView class, there is the SetOutlineBorder method that has the effect of setting a border around the outside of a range of cells. Actually, it sets individual borders in each cell in the perimeter of the range to achieve this effect. For the inside borders of that range, there is the SetInsideBorder method for setting the borders inside.
You can specify more than one style and color for the same cell, column, row, or block of cells. The cell borders are drawn from left to right and top to bottom in the sheet. If two adjacent borders have a different style or color, the last one drawn has precedence and is the one that is displayed. Cell borders reflect the precedence used by the sheet to determine the characteristics for sheet elements. That is, cell settings override row, column, and sheet settings, in that order. For more information, see the list of precedence in the description of Object Parentage.
The cell borders of the left and top edges are painted depending on the setting of the BorderCollapse property. When BorderCollapse is set to Separate, (which is the default) the left and top edges of the cell border are painted just inside the grid lines. Thus, the left and top cell border edges are displayed in the left and top rows. When BorderCollapse is set to Collapse, the left and top edges of the cell border are painted over the grid lines to the left and top of the cell. The left column and top row (of a viewport, row header, column header, or sheet corner) are positioned so that those grid lines are just outside of the viewable area and thus those cell border edges are just outside of the viewable area (that is, those cell border edges are not displayed). Keep this in mind if you choose not to display a border for the Spread component or headers for the sheet, as the result might be visually confusing. The right and bottom edges of the cell border are always painted over the grid lines to the right and bottom of the cell, regardless of the BorderCollapse setting. (For more information, see the Overlapping Borders section below.)
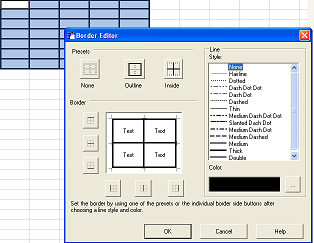
For information on customizing borders using the Spread Designer, refer to the description of the Border Editor in the Spread Designer Guide.
Border Styles
The table below summarizes the different cell border styles.
| Style | Example | Description | FarPoint.Win Class Name |
|---|---|---|---|
| Beveled |
|
Has three-dimensional appearance if the highlight and shadow are set to different colors. | BevelBorder |
| Complex |
|
Each side of the cell can display a different color and type of border, with border patterns such as dashed or dotted. (See Creating a Complex Border with Multiple Lines.) | ComplexBorder |
| Compound |
|
Has two beveled borders, which can be separated by a frame | CompoundBorder |
| Double-line |
|
Has two parallel lines. | DoubleLineBorder |
| Single-line border |
|
Has a simple, single line. | LineBorder |
| Rounded-edge, single-line |
|
Has a single line but the corners are rounded. | RoundedLineBorder |
Different border styles let you set different options. For example, the complex border lets you set different styles of border display for each side of the cell. In the example shown above, the top and bottom borders are dashed borders and have a different color from the left and right borders. For each of these border styles, you can turn off the display of the border on any side of the cell.
Overlapping Borders
Cell borders are applied around the edge of each cell, and can overlap other cell borders but do not do so by default. The following figure shows two sets of cells. In the first set, the cell borders do not overlap, and are separate. In the second set, the cell borders overlap.
| Borders | Example Appearance |
|---|---|
| Separate borders (not collapsed) |
|
| Collapsed borders (overlapping) |
|
This is done with the BorderCollapse property of the FpSpread class. If two adjacent cells have different settings, and the property is set to have the cell borders overlap, the cell that is to the right or to the bottom has precedence. Keep in mind that the sheet is drawn from left to right and from top to bottom on the screen. Each subsequent cell's border properties take precedence over the cell drawn before it.
Cell borders only overlap the amount of the grid line width. Therefore, if two 3 pixel borders overlap, and the grid line is 1 pixel, the overlapped borders are 5 pixels wide.
Different from Grid Lines
Borders are different from grid lines in that they create a border around a cell or range of cells rather than distinguishing rows and columns. Borders are drawn over the grid lines.
If you display cell borders for all the cells in a sheet, you might want to turn off the grid line display by setting the grid line type of the HorizontalGridLine and VerticalGridLine properties of the sheet to None. For more information on grid lines refer to Displaying Grid Lines on a Sheet.
Using the Properties Window
- At design time, in the Properties window, select the Spread component.
- Select the Sheets property.
- Click the button to display the SheetView Collection Editor.
- Click the sheet for which you want to set cell borders.
- Select the Cells property and then click the button to display the Cell, Column, and Row Editor.
- Select the cell or cells for which you want to set the border.
- In the property list, set the Border property.
- If you want to customize the border you have set, double-click the Border property to display the border properties for the border style you have selected.
- Set the border properties for your border.
- Click OK to close the Cell, Column, and Row Editor.
- Click OK to close the SheetView Collection Editor.
Using a Shortcut
- Create a new border object of the type of border you want to create (BevelBorder, ComplexBorder, and so on).
- Set the Cells shortcut object Border property to the new border object you created.
Example
This example code creates a bevel border and then sets a cell’s border to be the bevel border.
| C# |
Copy Code
|
|---|---|
// Create the bevel border. FarPoint.Win.BevelBorder bevelbrdr = new FarPoint.Win.BevelBorder(FarPoint.Win.BevelBorderType.Raised, Color.Cyan, Color.DarkCyan); // Set the bevel border to the cell B3 border. fpSpread1.Sheets[0].Cells[4, 3].Border = bevelbrdr; |
|
| VB |
Copy Code
|
|---|---|
' Create the bevel border. Dim bevelbrdr As New FarPoint.Win.BevelBorder(FarPoint.Win.BevelBorderType.Raised, Color.Cyan, Color.DarkCyan) ' Set the bevel border to the cell B3 border. FpSpread1.Sheets(0).Cells(4, 3).Border = bevelbrdr |
|
Using Code
- Create a new border object of the type of border you want to create (BevelBorder, ComplexBorder, and so on).
- Create a new SheetView object.
- Set the Border property for a cell (or row or column) object equal to the border object you created.
- Assign the SheetView object to a sheet in the component.
Example
This example code creates a bevel border and then sets a cell’s border to be the bevel border.
| C# |
Copy Code
|
|---|---|
// Create a new bevel border. FarPoint.Win.BevelBorder bevelbrdr = new FarPoint.Win.BevelBorder(FarPoint.Win.BevelBorderType.Raised, Color.Cyan, Color.DarkCyan); // Create a new SheetView object. FarPoint.Win.Spread.SheetView newsheet=new FarPoint.Win.Spread.SheetView(); // Set a cell's border to be the bevel border. newsheet.Cells[4, 3].Border = bevelbrdr; // Assign the SheetView object to the first sheet. fpSpread1.Sheets[0] = newsheet; |
|
| VB |
Copy Code
|
|---|---|
' Create a new bevel border. Dim bevelbrdr As New FarPoint.Win.BevelBorder(FarPoint.Win.BevelBorderType.Raised, Color.Cyan, Color.DarkCyan) ' Create a new SheetView object. Dim newsheet As New FarPoint.Win.Spread.SheetView() ' Set a cell's border to be the bevel border. newsheet.Cells(4, 3).Border = bevelbrdr ' Assign the SheetView object to the first sheet. FpSpread1.Sheets(0) = newsheet |
|
Using the Spread Designer
- Select the sheet tab for the sheet for which you want to set a cell border.
- Select the cell or range of cells for which you want to set the border.
- Right-click and select Borders, or in the property list (in the Misc category), set the Border property.
- If you want to customize the border you have set, double-click the Border property to display the border properties for the border style you have selected.
- Set the border properties for your border.
- From the File menu choose Apply and Exit to apply your changes to the component and exit Spread Designer.