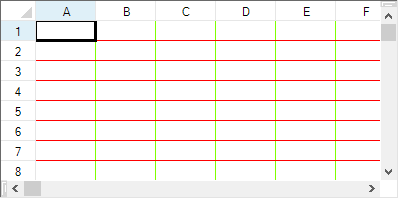
Sheets can display grid lines. You can set the color, the width, and the style of grid lines. In the following figure, the horizontal grid lines are flat and red, and the vertical grid lines are flat and green.

You can choose to display the grid lines as three-dimensional lines, with a highlight and shadow color. If you do so, set the highlight and shadow color to create the effect you want. Basically, the grid line has these properties that can be customized:
- color - the color of the grid line
- highlight color - the highlight color for three-dimensional grid lines
- shadow color - the shadow color for three-dimensional grid lines
- type - the type of grid line
- width - the width in pixels of the grid line
The color is for flat lines; the highlight and shadow color are for the other types of lines. Beyond this, the grid lines are non-mutable objects.
You can hide the grid line in a particular direction by setting the type of grid line to None. For example,
FpSpread1.ActiveSheet.HorizontalGridLine = New FarPoint.Win.Spread.GridLine(FarPoint.Win.Spread.GridLineType.None)
To customize other properties, you would create a new GridLine object (rather that changing a property on the existing object).
For more details on how to work with the grid lines in code, refer to the examples below, the GridLine class, and HorizontalGridLine property or VerticalGridLine property of the SheetView class.
Note: You can display lines around individual cells by setting cell borders. For more information, refer to Customizing Cell Borders.
For information on setting the grid lines in a header, refer to Customizing the Header Grid Lines.
Using the Properties Window
- At design time, in the Properties window, select the Spread component.
- Select the Sheets property
- Click the button to display the SheetView Collection Editor.
- In the Members list, select the sheet for which you want to set the grid line color.
- To set the horizontal grid line color,
- Select the HorizontalGridLine object in the property list.
- If you want to display three-dimensional grid lines, set the Type property to Lowered or Raised.
- If the grid lines are not three-dimensional, select the Color property, and then click the drop-down button to display the color picker. Select a color in the color picker.
- If the grid lines are three-dimensional, select the HighlightColor property, and then click the drop-down button to display the color picker. Select a color in the color picker. Do the same for the ShadowColor property.
- To set the vertical grid line color,
- Select the VerticalGridLine object in the property list
- If you want to display three-dimensional grid lines, set the Type property to Lowered or Raised.
- If the grid lines are not three-dimensional, select the Color property, and then click the drop-down button to display the color picker. Select a color in the color picker.
- If the grid lines are three-dimensional, select the HighlightColor property, and then click the drop-down button to display the color picker. Select a color in the color picker. Do the same for the ShadowColor property.
- Click OK to close the editor.
Using Code
- Create a GridLine object, setting the color or colors and the style for the grid line in the constructor.
- Assign the GridLine object to the specified sheet by setting the SheetView object HorizontalGridLine or VerticalGridLine property to the GridLine object you created in step 1.
Example
This example code sets the horizontal grid line color to red and the vertical grid line color to chartreuse. Both grid lines are flat.
| C# |
Copy Code
|
|---|---|
FarPoint.Win.Spread.GridLine HGridLine = new FarPoint.Win.Spread.GridLine(FarPoint.Win.Spread.GridLineType.Flat, Color.Red); FarPoint.Win.Spread.GridLine VGridLine = new FarPoint.Win.Spread.GridLine(FarPoint.Win.Spread.GridLineType.Flat, Color.Chartreuse); fpSpread1.Sheets[0].HorizontalGridLine = HGridLine; fpSpread1.Sheets[0].VerticalGridLine = VGridLine; |
|
| VB |
Copy Code
|
|---|---|
Dim HGridLine As New FarPoint.Win.Spread.GridLine(FarPoint.Win.Spread.GridLineType.Flat, Color.Red) Dim VGridLine As New FarPoint.Win.Spread.GridLine(FarPoint.Win.Spread.GridLineType.Flat, Color.Chartreuse) FpSpread1.Sheets(0).HorizontalGridLine = HGridLine FpSpread1.Sheets(0).VerticalGridLine = VGridLine |
|
Using the Spread Designer
- Select the sheet tab for the sheet for which you want to set the grid line colors.
- To set the horizontal grid line color,
- In the Appearance category, select the HorizontalGridLine object in the property list.
- If you want to display three-dimensional grid lines, set the Type property to Lowered or Raised.
- If the grid lines are not three-dimensional, select the Color property, and then click the drop-down button to display the color picker. Select a color in the color picker.
- If the grid lines are three-dimensional, select the HighlightColor property, and then click the drop-down button to display the color picker. Select a color in the color picker. Do the same for the ShadowColor property.
- To set the vertical grid line color,
- In the Appearance category, select the VerticalGridLine object in the property list
- If you want to display three-dimensional grid lines, set the Type property to Lowered or Raised.
- If the grid lines are not three-dimensional, select the Color property, and then click the drop-down button to display the color picker. Select a color in the color picker.
- If the grid lines are three-dimensional, select the HighlightColor property, and then click the drop-down button to display the color picker. Select a color in the color picker. Do the same for the ShadowColor property.
- From the File menu choose Apply and Exit to apply your changes to the component and exit Spread Designer.