FlexGrid provides support for column footers which allows you to show the group row to display the aggregate data. You can calculate the aggregate data and display the result in the column footer panel. To show the column footer panel in the FlexGrid, the ShowColumnFooters property should be set to true. You can also set the row header text of the group row; if not set, it will use the default value, a sigma character (Σ).
The ShowColumnFooter property shows the aggregate value for all the values for the current column:
- When DisableServerRead is true, it fetches all the row data and calculate the aggregate for all the rows.
- When DisableServerRead is false and InitialItemsCount is set, the grid using virtual scrolling and not all rows data are sent to client. Therefore, the aggregate value maybe incorrect, since it is only for partial rows.
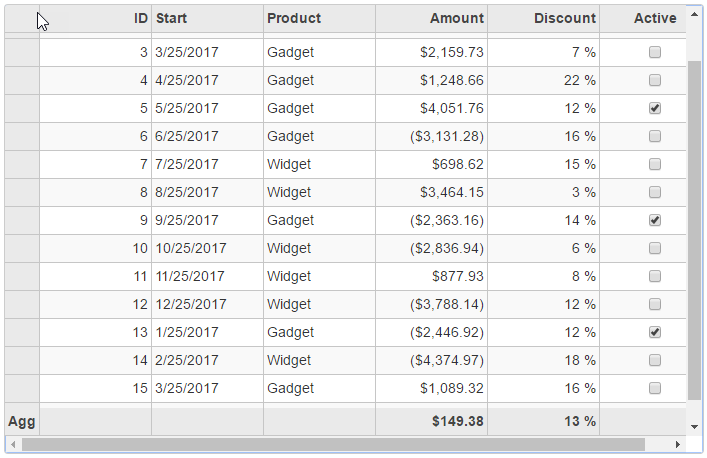
The following image shows how the FlexGrid appears after setting the ShowColumnFooters property. The example uses Sale.cs model added in the QuickStart topic.

In Code
| Razor |
Copy Code
|
|---|---|
@using <ApplicationName>.Models
@using C1.Web.Mvc.Grid
@model IEnumerable<Sale>
<br />
@(Html.C1().FlexGrid<Sale>()
.AutoGenerateColumns(false)
.Height(450)
.Width(700)
.AllowAddNew(true)
.SelectionMode(C1.Web.Mvc.Grid.SelectionMode.Cell)
.CssClass("grid")
.ShowColumnFooters(true, "Agg")
.Bind(Model)
.Columns(bl =>
{
bl.Add(cb => cb.Binding("ID"));
bl.Add(cb => cb.Binding("Start"));
bl.Add(cb => cb.Binding("Product"));
bl.Add(cb => cb.Binding("Amount").Format("c").Aggregate(Aggregate.Sum));
bl.Add(cb => cb.Binding("Discount").Format("p0").Aggregate(Aggregate.Avg));
bl.Add(cb => cb.Binding("Active"));
})
)
|
|
| HTML |
Copy Code
|
|---|---|
@using <ApplicationName>.Models @using C1.Web.Mvc.Grid @model IEnumerable<Sale> <c1-flex-grid auto-generate-columns="false" height="500px" width="800px" class="grid" is-read-only="true" allow-add-new="true" allow-sorting="true" selection-mode="@((SelectionMode.Cell))" show-column-footers=”true” column-footers-row-header-text=”Agg”> <c1-items-source read-action-url="@Url.Action("Index_Bind")"></c1-items-source> <c1-flex-grid-column binding="ID"></c1-flex-grid-column> <c1-flex-grid-column binding="Start"></c1-flex-grid-column> <c1-flex-grid-column binding="Product"></c1-flex-grid-column> <c1-flex-grid-column binding="Amount" format="c" aggregate="Sum"></c1-flex-grid-column> <c1-flex-grid-column binding="Discount" format="p0" aggregate="Avg"></c1-flex-grid-column> <c1-flex-grid-column binding="Active"></c1-flex-grid-column> </c1-flex-grid> |
|
See Also