
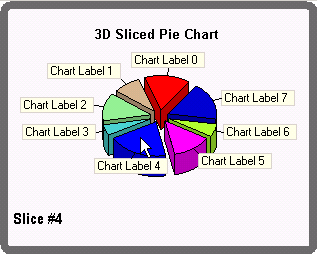
To create a Sliced 3D Pie chart, use the same property settings as the 3D pie chart:
|
Controls the style of the chart. Set this property to Pie to create a standard line chart. | |
|
Determines the order in which the series entries of each ChartGroup appear in the legend. By setting this to False, the legend will be ordered by the default. If it is set to True, the order of the legend items will be reversed. In this sample, the LegendReversed property is set to False, however the Visible property is also set to False which means it will not be displayed at this time. | |
|
Determines whether figures drawn should be outlined in the PlotArea ForeColor. In this case, we set this property equal to True. By setting this property to True, each slice outlined in the PlotArea ForeColor, adding perspective. If this property is set to False, each slice is drawn with pure color and without an outline. | |
|
Determines whether the chart should stack the data. Set the Stacked property to false. | |
|
Determines whether 3D effects are used for charting the data in the ChartGroup. In this example, this property will be set to True. | |
|
Determines whether the ChartGroup is visible. Set this property to True so that the chart data will be displayed in the plot area of the chart. |
Also, you will need to set the Offset property of the series to set the exploded slice’s offset from the center of the pie. See Special Pie Chart Properties for more details on how to do this by using code. See Sliced Pie Chart for more details on how to do this using the ChartDataSeries Collection Editor.
Send comments about this topic to ComponentOne. Copyright © ComponentOne LLC. All rights reserved. |