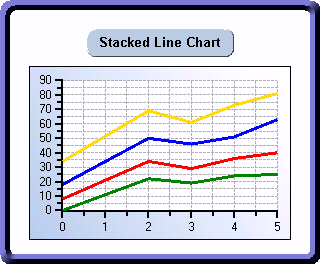
The chart below demonstrates a Stacked Line chart.

Stacking charts represent the data by stacking the values for each series on top of the values from the previous series. This is easy to do by setting the following properties under ChartGroup class:
|
Controls the style of the chart. Set this property to XYPlot to create a standard line chart. | |
|
Controls whether a stacked ChartGroup is 100 percent of the chart. In this example, the Is100Percent property is set to False. | |
|
Determines the order in which the series entries of each ChartGroup appear in the legend. By setting this to False, the legend will be ordered by the default. If it is set to True, the order of the legend items will be reversed. In this sample, the LegendReversed property is set to False, however the Visible property is also set to False, which means it will not be displayed at this time. | |
|
Determines whether figures drawn should be outlined in the PlotArea ForeColor. In this case, we set this property equal to True. | |
|
Determines whether the chart should stack the data. Set the Stacked property to True. | |
|
Determines whether 3D effects are used for charting the data in the ChartGroup. In this example, this property will be set to False. | |
|
Determines whether the ChartGroup is visible. Set this property to True so that the chart data will be displayed in the plot area of the chart. |
Send comments about this topic to ComponentOne. Copyright © ComponentOne LLC. All rights reserved. |