Although AJAX greatly reduces the time it takes for data
to be loaded, there may be some wait time due to heavy traffic on the server.
You may want to provide visual feedback, such as an image or control that
appears and lets the user know the data is being retrieved. C1WebChart
provides a spinner ![]() that appears as the default image for the
CallbackWaitImageURL, and CallbackWaitImageURL properties.
that appears as the default image for the
CallbackWaitImageURL, and CallbackWaitImageURL properties.
Use the CallbackWaitControlID property to show a control or use the CallbackWaitImageURL property to show an image while information is being retrieved from the server.
Using the CallbackWaitControlID Property
To show a control during the callback for your C1WebChart, use the CallbackWaitControlID property. Complete the following steps:
1. Add the C1WebChart component to your form.
2. Use the GeneralCallback event to make a general callback to C1WebChart.
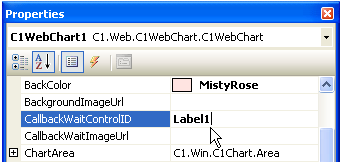
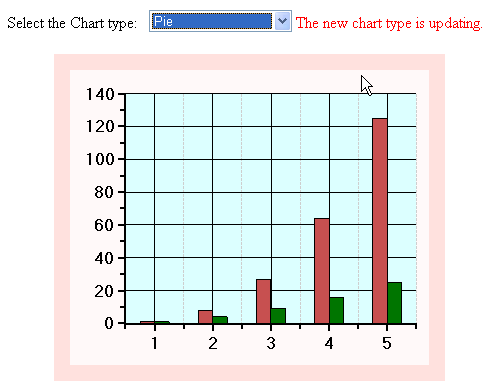
3. Add a Label control to your form, then set its Text property to "The new chart is updating", and then set its ForeColor property to a color of your choice.
4. Select the C1WebChart component and set the CallbackWaitControlID property to Label1 in the Properties window.

In this example, the GeneralCallbackevent is enabled. The Label1 control's Text property has been set to The items are updating which appears when a node is expanded. Also the default image for the CallbackWaitImageURL has been removed.

Using the CallbackWaitImageURL Property
To show an image rather than a control during the callback for your C1WebChart, use the CallbackWaitImageURL property. Complete the following steps:
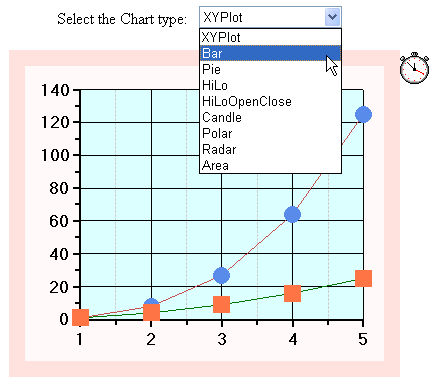
1. Add an image in the directory where your project is located. In this example we use a timer image.
2. Add the C1WebChart component to your form.
3. Use the GeneralCallback event to make a general callback to C1WebChart.
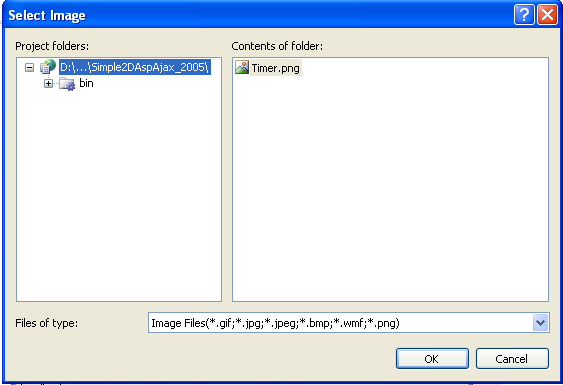
4. Open the Properties window for C1WebChart, then click the ellipsis button next to theCallbackWaitImageURL property. The Select Image dialog box appears.

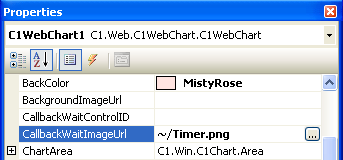
5. Select an image located in the Contents of folder list and then click OK. The image URL appears next to the CallbackWaitImageURL property.

In this example, the CallbackWaitImageURL property is set to show a timer image, which appears near the clicked item, when an item or group is expanded.

Note: If both the CallbackWaitControlID and CallbackWaitImageURL properties are set, CallbackWaitControlIDtakes precedence over the CallbackWaitImageURL, and only the control appears.
Send comments about this topic to ComponentOne. Copyright © ComponentOne LLC. All rights reserved. |