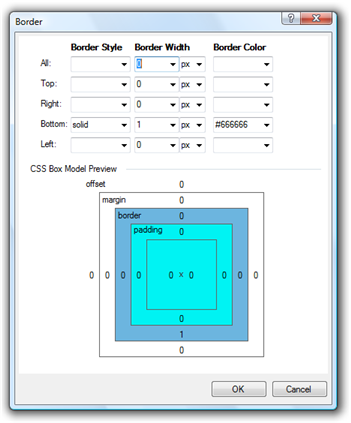
The Border dialog box enables you to specify a border style, border width, and border color for the CSS box model. There are five rows in the Border dialog box – All, Top, Right, Bottom, and Left – and each row represents an area of the box. Each row allows you to set the Border Style, Border Width, and Border Color for an area of the box. For example, any properties you set in the All row will be applied to all four lines of the box, whereas any properties you set in the Top row will only be applied to the top line of the box.

Below the property settings is the CSS Box Model Preview. The preview provides a preview of how a box and its elements relate to each other.
To Open the Border Dialog Box
Complete the following steps:
1. On the FoxyVSD Ribbon, click the Home tab.
2. Locate the
Border group and then click the target  at
the lower right corner of the group.
at
the lower right corner of the group.
The Border dialog box opens.
|