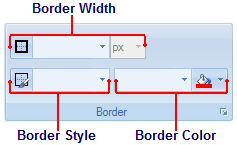
The Border group resides within the Home tab (see Home Tab). The following image diagrams the commands of the Border group.

The following table details the commands of the Border group.
|
Command |
Description |
|
Border Width |
Sets the width of an element's border. Select from thin, medium, thick, or inherit. You can also specify a value by selecting (value), choosing a measurement type, and then typing in a number. This sets the border-width CSS property. |
|
Border Style |
Applies a border style to an element; you can choose from dashed, dotted, double, groove, hidden, inset, none, outset, ridge, solid, or inherit. This sets the border-style CSS property. |
|
Border Color |
Applies a color to the border using a hexadecimal value. This sets the border-color CSS property. This sets the border-color CSS property. |
The border group also contains a target button  that you can click
to open the Border dialog box. To learn more about the Border
dialog box, see Border Dialog Box.
that you can click
to open the Border dialog box. To learn more about the Border
dialog box, see Border Dialog Box.
|
 Border Dialog Box
Border Dialog Box