The control pane contains a treeview that lists all of the CSS parts contained within the currently selected control. By default, this pane will be empty; you will have to choose a control from the VisualStyles pane. You can add the control from either the Included VisualStyles list or the Custom VisualStyles list. Please note that you can only edit control’s added from the Custom VisualStyles list; controls added from the Included VisualStyles list will be read-only.
At startup, the control pane is empty and will appear similar to the following:

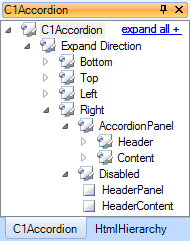
When the control pane is loaded, it appears similar to the following:

Note that the control pane will adopt the name of control when it is loaded.
To Load a Control from Included VisualStyles
To add a control from the Included VisualStyles, complete the following steps:
1. Navigate to the VisualStyles pane.
2. Under Included VisualStyles, expand the node next to the visual style you want to preview.
The node expands, revealing the controls using that visual style.
3. Complete one of the following:
• Click the control name.
OR
• Right-click on the control name to open its context menu and then select View in Foxy VSD.
The selected control appears in the control pane.
To Load a Control from Custom VisualStyles
To add a control from the Custom VisualStyles, complete the following steps:
1. Navigate to the VisualStyles pane.
2. Under Custom VisualStyles, expand the node next to the visual style you want to edit.
The node expands, revealing the controls using that visual style.
3. Complete one of the following:
• Click a control name.
OR
• Right-click on a control name to open its context menu and then select View in Foxy VSD.
The selected control appears in the control pane.
Once you’ve added the control to the control pane, you can expand the node next to the control’s name to see its list of its parts. If a part is comprised of multiple parts, there will be an expandable node next to that part name as well. You can expand all nodes by clicking expand all.
If you added an editable control visual style to the control pane, you can begin the editing process by clicking on one of the control’s parts and then editing the CSS properties associated with that part using the Ribbon, CSS view or the CSS Properties pane.
|