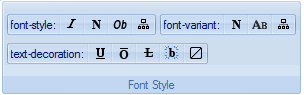
The Font Style group resides within the Typography tab (see Typography Tab); commands in this group allow you to specify font styles, such as whether or not the text will be italic or how far apart the letters will be spaced. Within the Font Style group are three sections Ė Font Style, Font Variant, and Text Decoration Ė that allow you to change different aspects of a fontís style. The image below diagrams the sections of the Font Style group.

Each of one of the following tables details the commands of the Font Style group.
Font-Style Section
The commands that modify the font- style property are as follows:
|
UI Element |
Name |
Description |
|
|
Italic |
Sets the font-style CSS property to italic. |
|
|
Normal |
Sets the font-style CSS property to normal. |
|
|
Oblique |
Sets the font-style CSS property to oblique. |
|
|
Inherit |
Sets the font-style CSS property to inherit. Specifying a value as inherit will cause the selected element to adopt its parentís property values. |
Font-Variant Section
The commands that modify the font-variant property are as follows:
|
UI Element |
Name |
Description |
|
|
Normal |
Sets the font-variant CSS property to normal. |
|
|
Small Caps |
Sets the font-variant CSS property to small-caps. |
|
|
Inherit |
Sets the font-variant CSS property to inherit. Specifying a value as inherit will cause the selected element to adopt its parentís property values. |
Text-Decoration
The commands that modify the text-decoration property are as follows:
|
UI Element |
Name |
Description |
|
|
Underline |
Sets the text-decoration CSS property to underline. |
|
|
Overline |
Sets the text-decoration CSS property to overline. |
|
|
Line Through |
Sets the text-decoration CSS property to line-through. |
|
|
Blink |
Sets the text-decoration CSS property to blink. |
|
|
None |
Sets the text-decoration CSS property to none. |
|