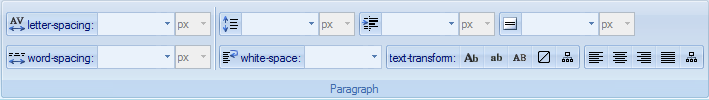
The Paragraph Style group resides within the Typography tab (see Typography Tab); commands in this group allow you to specify the text style and alignment of an entire paragraph. The paragraph group appears as follows:

The table below details the commands of the Paragraph group.
|
UI Element |
Name |
Description |
|
|
letter-spacing |
Sets the letter-spacing property to normal, inherit, or (value). If you choose value, enter a value into the text box and then use the drop-down list to the right to specify a unit of measurement. |
|
|
word-spacing |
Sets the word-spacing property to normal to normal, inherit, or (value). If you choose value, enter a value into the text box and then use the drop-down list to the right to specify a unit of measurement. |
|
|
line-height |
Sets the line-height property to normal, inherit, or (value). If you choose value, enter a value into the text box and then use the drop-down list to the right to specify a unit of measurement. |
|
|
text-indent |
Sets the text-indent property to either inherit or a (value). If you choose value, enter a value into the text box and then use the drop-down list to the right to specify a unit of measurement. |
|
|
vertical-align |
Sets the vertical-align property to baseline, bottom, middle, sub, super, text-bottom, text-top, top, inherit, or (value). Specifying inherit will cause the selected element to adopt its parentís property values. If you choose value, enter a value into the text box and then use the drop-down list to the right to specify a unit of measurement. |
|
|
white-space |
Sets the white-space property to normal, no wrap, pre, pre-line, pre-wrap, or inherit. Specifying inherit will cause the selected element to adopt its parentís property values. |
|
|
capitalize |
Sets the text-transform property to capitalize. This setting will capitalize the first letter of each word. |
|
|
lowercase |
Sets the text-transform property to lowercase. This setting will set all letters to lowercase. |
|
|
uppercase |
Sets the text-transform property to uppercase. This setting will set all letters to uppercase. |
|
|
none |
Sets the text-transform property to none. The text is presented as it appears in the HTML. |
|
|
inherit |
Sets the text-transform property to inherit. Specifying inherit will cause the selected element to adopt its parentís property values. |
|
|
left |
Sets the text-align property to left. Text will align to the left of the page, leaving a jagged edge on the right. |
|
|
center |
Sets the text-align property to center. Text will align to the center of the element, leaving a jagged edge on the left and right. |
|
|
right |
Sets the text-align property to right. Text will align to the right of the element, leaving a jagged edge on the left. |
|
|
justify |
Sets the text-align property to justify. Text will align equally the both sides of the element, creating a smooth column of text. |
|
|
inherit |
Sets the text-align property to inherit. |
|