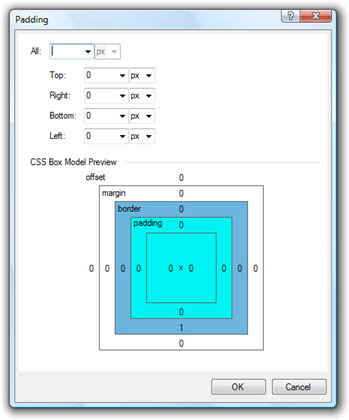
The Border dialog box enables you to specify the width of the padding for the CSS box model. There are five rows in the Border dialog box – All, Top, Right, Bottom, and Left – and each row represents an area of the box. Each row allows you to set the width of a specific area in the box. For example, setting the property in the All row will apply the setting to every area of the box, whereas setting the property in the Top row will only add that padding setting to the top area of the box.

Below the property settings is the CSS Box Model Preview. The preview provides a sample of how a box and its elements relate to each other.
To Open the Padding Dialog Box
Complete the following steps:
1. On the Foxy for ASP.NET Ribbon, click the Box tab.
2. Locate the Padding group and then click the Custom Padding button.
The Padding dialog box opens.
|