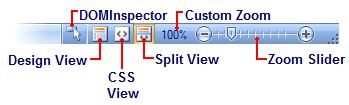
The status bar rests at the bottom of the application and consists of five buttons. The image below provides a diagram of the Foxy for ASP.NET status bar.

The status bar elements work as follows:
|
Element |
Description |
|
DOMInspector button |
The DOMInspector button is used to turn on inspection of HTML elements. For more information, see Using the DOMInspector. |
|
Design View button |
The Design View button allows you to switch to a visual style's WYSIWYG design view. For more information, see Design Pane. |
|
CSS View button |
The CSS View button allows you to switch to a visual style's CSS view. You can see a visual style's entire CSS script from this view. For more information, see Design Pane. |
|
Split View button |
The SplitView button allows you to switch to a view that shows the design view in the top half of the design pane and the CSS view in the bottom half of the design pane. For more information, see Design Pane. |
|
Custom Zoom button |
The Custom Zoom button opens the Custom Zoom dialog box, which allows you to zoom in and out of elements in the design pane. For more information, see Custom Zoom Dialog Box. |
|
Zoom Slider bar |
In additiom to the Custom Zoom button, you can use the zoom slider bar to adjust the zoom. To adjust the zoom, click the slider bar's thumb button and then move it right to zoom in or move it left to zoom out. To zoom in/out incrementally, you can use the zoom in button (-) or the zoom out button (+). |
|
 Custom Zoom Dialog Box
Custom Zoom Dialog Box