The design pane provides a preview and/or the CSS code for the selected control’s visual style.
Design Pane Tabs
When you are working on a project, the top of the design pane will also contain a series of tabs. By default, only one tab – Start – appears, but additional tabs will open each time you select a control from the VisualStyles pane. Each tab contains the name of the visual style and control that is associated with it. For example, a tab containing a preview for the C1Window control’s Office2007Blue visual style will be named Office2007Blue-C1Window.
To close one tab, select a tab and then click the  button on the
right side of the tab bar. To close all tabs, click the
button on the
right side of the tab bar. To close all tabs, click the ![]() on the right side of
the tab bar.
on the right side of
the tab bar.
Design Pane Views
The design pane has three possible views: Design view, Source view, and Split view. Split view is the default view, but you can easily switch between views using buttons on the status bar. Each view is illustrated below.
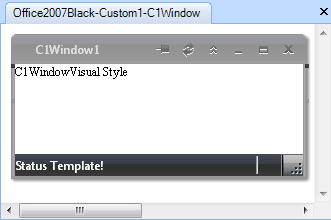
Design View
This view displays the visual style’s content in a What-You-See-Is-What-You-Get (WYSIWYG) format. It provides a real-time simulation of how the content will appear when published or printed.
The following image shows the text editor in Design view:

To open Design view, click the Design button
![]() on the
status bar.
on the
status bar.
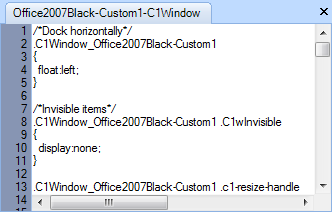
CSS View
This view provides a hand-coding environment for writing and editing CSS. While CSS view is commonly used by those who want to manually enter CSS, users can still use the Ribbon interface or the CSS Properties pane to set CSS properties.
The following image shows the text editor in CSS view:

To open CSS view, click the CSS button ![]() on the status
bar.
on the status
bar.
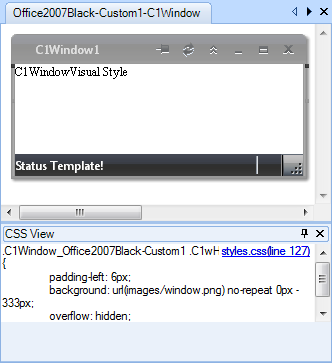
Split View (default)
This view displays both the Design view and CSS view in the Design pane. When you invoke this view, the editor splits the text editor into two vertical sections; the top section features the Design view, while the bottom section features the CSS view. This view is useful because you can see an immediate preview of the content as you edit the visual style’s CSS.
The following image shows the text editor in Split view:

To open Split view, click the Split button
![]() on the
status bar.
on the
status bar.
|