C1Calendar features five embedded visual styles that you can apply to the control with just a few clicks. This topic illustrates how to change your visual style in Design view, Source view, and in code.
For more information on visual schemes, see Visual Styles.
Changing the Visual Style in Design View:
To change the visual scheme of your C1Calendar, follow these steps:
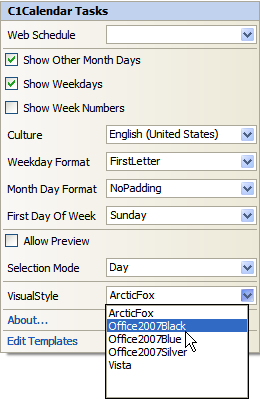
1. Click C1Calendar's smart tag to open the C1Calendar Tasks menu.
2. Click the VisualStyle drop-down arrow and then select a visual style from the list. For this example, choose Office2007Black.

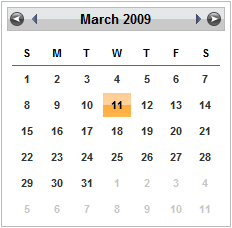
The C1Calendar control adopts the Office2007Black visual style.
Changing the Visual Style in Source View
To change the visual scheme of your C1Calendar to Office2007Black in Source view, add VisualStyle="Office2007Black" to the <cc1:C1Calendar> tag so that the tag resembles the following:
<cc1:C1Calendar ID="C1Calendar1" runat="server" VisualStyle="Office2007Black" VisualStylePath="~/C1WebControls/VisualStyles">
</cc1:C1Calendar>
Changing the Visual Scheme Programmatically
To change the visual scheme, follow these steps:
1. Import the following namespace into your project:
Imports C1.Web.UI.Controls
• C#
using C1.Web.UI.Controls;
2. Add the following code to the Page_Load event:
Me.C1Calendar1.VisualStyle = "Office2007Black"
• C#
this.C1Calendar1.VisualStyle = "Office2007Black";
3. Run the page and notice the Office2007Black visual style appears on the calendar.
![]() This Topic Illustrates the Following:
This Topic Illustrates the Following:
The following image shows a C1Calendar with the Office2007Black visual scheme:

|