This topic shows how to set the disabled dates style using CSS styles. To accomplish this task, you’ll create an external CSS stylesheet, add a class for the disabled style element specifying the background color, and link the external style sheet to the .aspx page.
To set the disabled date’s style through CSS:
1. Add C1Calendar to your .aspx page.
2. Right-click on the C1Calendar control and select Properties.
3. In C1Calendar’s Properties window, select the DisabledDates property and click on the ellipsis button. The C1Date Collection Editor appears.
4. In the C1Date Collection Editor dialog box, complete the following tasks:
a. Click Add twice to add two disabled dates to the calendar.
b. Select the first disabled date and set its Date property to “3/9/2009”.
c. Select the second disabled date and set its Date property to “3/10/2009”.
5. In the Solution Explorer, right-click on the project name and select Add New Item.
The Add New Item dialog box appears.
6. In the Add New Item dialog box, complete the following tasks:
a. From the Templates pane, select Style Sheet.
b. Enter "DisabledDatesStyle.css" into the Name field.
c. Press Add to close the Add New Item dialog box.
DisabledDatesStyle.css is added to your project.
7. In Solution Explorer, double-click DisabledDayStyles.css to open the file in Visual Studio. The CSS body style appears by default:
body {
}
8. Place the following CSS code after the closing bracket of the body style.
.DisabledDay
{
background-color: Gray
}
9. Now you will have to link the Web project to the DisabledDatesStyle.css stylesheet by calling it in the project's Source code. To link the stylesheet to the project, click the Source tab to switch to Source view and place the following line of code between the <head> tags:
<link href="DisabledDatesStyle.css" type="text/css" rel="stylesheet"/>
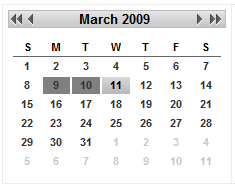
10. Run your project and notice the new style appears on the disabled days.
![]() This Topic Illustrates the Following:
This Topic Illustrates the Following:
The DisabledDay style appears on the disabled dates, March 9 and March 10.

|