This topic illustrates how to set the week dayís style using CSS styles. To accomplish this task, youíll create a CSS stylesheet, add a class specifying the background color, and then link the .aspx source page to the external style sheet.
To set the week dayís style through CSS, complete the following:
1. Add C1Calendar to your .aspx page.
2. In the Solution Explorer, right-click on the project name and select Add New Item.
The Add New Item dialog box appears.
3. In the Add New Item dialog box, complete the following tasks:
a. From the Templates pane, select Style Sheet.
b. Enter "WeekDayStyle.css" into the Name field.
c. Press Add to close the Add New Item dialog box.
WeekDayStyle.css is added to your project.
4. In Solution Explorer, double-click WeekDayStyle.css to open the file in Visual Studio. The CSS body style appears by default:
body {
}
5. Place the following CSS code after the right bracket of the body style:
.WeekDay
{
background-color: #B0C4DE;
}
6. Now you will have to link the Web project to the WeekDayStyle.css stylesheet by calling it in the project's Source code. To link the stylesheet to the project, click the Source tab to switch to Source view and place the following line of code between the <head> tags:
<link href="WeekDayStyle.css" type="text/css" rel="stylesheet"/>
7. Click the Design tab to return to Design view. Observe that your settings have been applied to the Calendarís week days.
![]() This Topic Illustrates the Following:
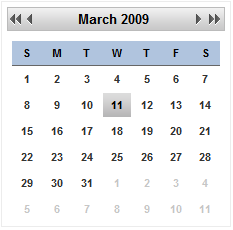
This Topic Illustrates the Following:
The style for the WeekDayStyle element appears on the following C1Calendar.

|