This topic illustrates how to set the Calendarís weekend days style using CSS styles. To accomplish this task, youíll create a CSS stylesheet, add a CSS selector that specifies the font style, font color, and font weight for the Weekend day elements on the calendar, and then link the .aspx source page to the external style sheet.
To set the weekend's normal style through an external CSS, complete the following:
1. Add C1Calendar to your .aspx project
2. In the Solution Explorer, right-click on the project name and select Add New Item.
The Add New Item dialog box appears.
3. In the Add New Item dialog box, complete the following tasks:
a. From the Templates pane, select Style Sheet.
b. Enter "WeekendStyle.css" into the Name field.
c. Press Add to close the Add New Item dialog box.
WeekendStyle.css is added to your project.
4. In Solution Explorer, double-click WeekendStyle.css to open the file in Visual Studio. The CSS body style appears by default:
body {
}
5. Place the following CSS code after the closing bracket of the body style.
.WeekEndDay
{
background-color: Red;
font-family: Georgia;
color: Maroon;
font-weight:bold;
}
6. Link the Web project to the WeekendStyle.css stylesheet by calling it in the project's Source code. To link the stylesheet to the project, click the Source tab to switch to Source view and place the following line of code between the <head> tags:
<link href="WeekendStyle.css" type="text/css" rel="stylesheet"/>
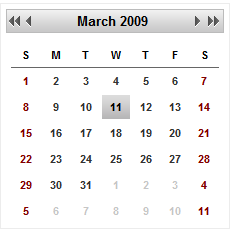
7. Click the Design tab to return to Design view. Observe that the new text color has been applied to the Weekend element.
![]() This Topic Illustrates the Following:
This Topic Illustrates the Following:
The style for the WeekEndDay element appears on the following C1Calendar.

|