A C1FlexGrid control consists of rows and columns. The collections of rows and columns is exposed by the Rows and Cols properties.
When the grid is bound to a data source, the number of rows and columns is determined by how much data is available in the data source. In unbound mode, you can set them to arbitrary values using the Count property in the collections. For example, the code below sets the grid dimensions to 500 rows by 10 columns:
To write code in Visual Basic
| Visual Basic |
Copy Code
|
|---|---|
_flex.Rows.Count = 500 _flex.Cols.Count = 10 |
|
To write code in C#
| C# |
Copy Code
|
|---|---|
_flex.Rows.Count = 500; _flex.Cols.Count = 10; |
|
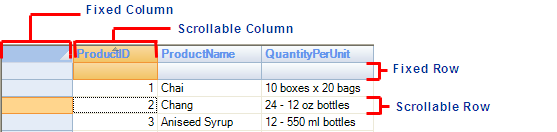
There are two basic types of rows and columns: fixed and scrollable. (The counts returned by the Count property include fixed and scrollable cells.) Fixed rows remain on the top of the grid when the user scrolls the grid vertically, and fixed columns remain on the left of the grid when the user scrolls the grid horizontally.

Fixed cells are useful for displaying row and column header information.

You can set the number of fixed rows and columns using the Fixed property in the Rows and Cols collections. For example, the code below creates a grid with two fixed rows and no fixed columns:
To write code in Visual Basic
| Visual Basic |
Copy Code
|
|---|---|
_flex.Rows.Fixed = 1 _flex.Cols.Fixed = 0 |
|
To write code in C#
| C# |
Copy Code
|
|---|---|
_flex.Rows.Fixed = 1; _flex.Cols.Fixed = 0; |
|
The Rows and Cols collections also contain methods for inserting, deleting, and moving rows and columns on the grid. You can use their Item property (an indexer) to access individual elements (rows and columns) in each collection.
If you prefer, you can set up the grid columns at design time instead of writing code to do it using the C1FlexGrid Column Editor. For details on editing columns using the C1FlexGrid Column Editor, see C1FlexGrid Column Editor.
 Show All
Show All Hide All
Hide All