Complete the following steps to create a new MVC Application using Visual Studio template:
- Select File | New | Project.
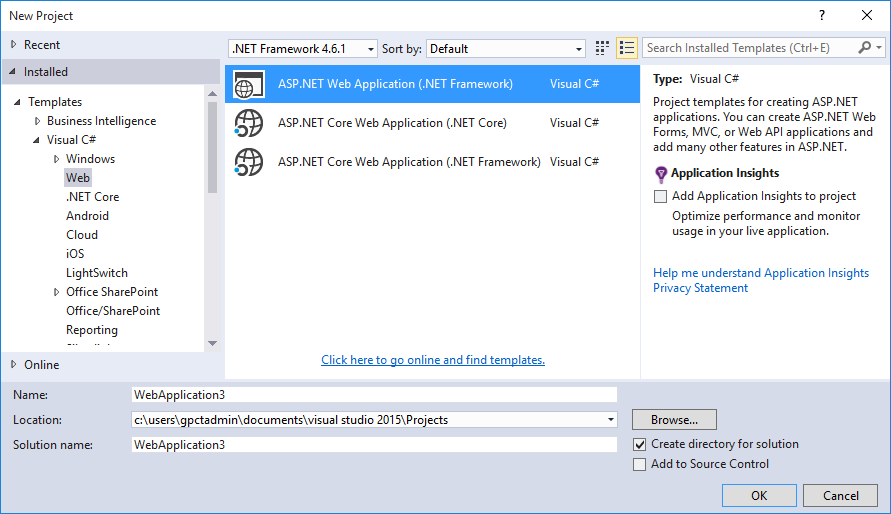
- Under installed templates, select Visual C# | Web | ASP.NET Web Application (.NET Framework).

- Set a Name and Location for your application. Click OK.
- In the New ASP.NET Web Application (.NET Framework) dialog, select MVC, and then click OK.
- Select File | New | Project.
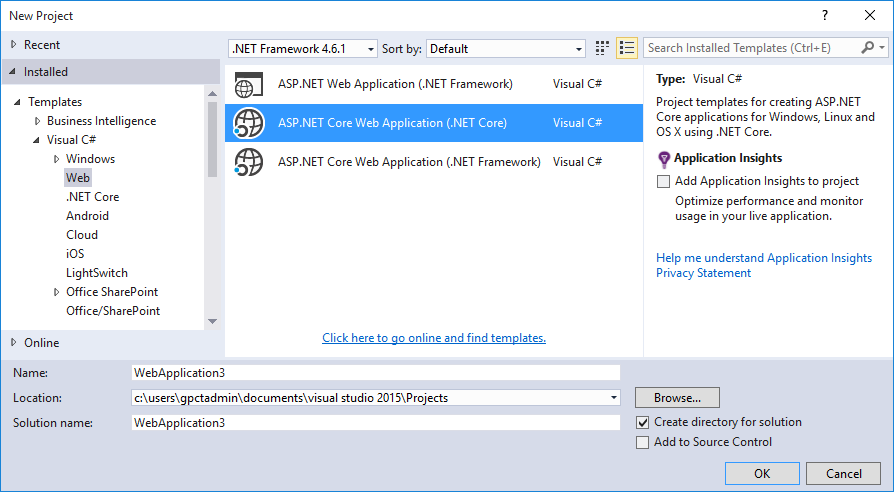
- Under installed templates, select Visual C# | Web | ASP.NET Web Application (.NET Core or .NET Framework).

- Set a Name and Location for your application. Click OK.
- In the New ASP.NET Core Web Application dialog, select Web Application under ASP.NET Core Templates, and click OK.
Configuring the project
Few additional steps are required to configure the project created using the basic Visual Studio template.
- From the Solution Explorer, expand the folder Views and double click the
web.configfile to open it. - Add the following markups in <namespaces></namespaces> tags, within the
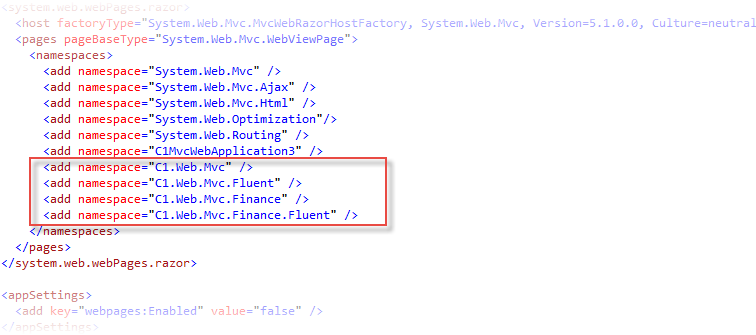
<system.web.webPages.razor></system.web.webPages.razor>tags.HTML Copy Code<add namespace="C1.Web.Mvc" /> <add namespace="C1.Web.Mvc.Fluent" />
-
(Optional) To add specific controls in your application, you need to add the following markups in <namespaces></namespaces> tags below the C1.Web.Mvc markup. For example, in the image below we have added markups for Financial Chart control.
Control Markup Financial Chart <add namespace="C1.Web.Mvc.Finance" />
<add namespace="C1.Web.Mvc.Finance.Fluent" />FlexSheet <add namespace="C1.Web.Mvc.Sheet" /> <add namespace="C1.Web.Mvc.Sheet.Fluent" />OLAP <add namespace="C1.Web.Mvc.Olap" /> <add namespace="C1.Web.Mvc.Olap.Fluent" />MultiRow <add namespace="C1.Web.Mvc.MultiRow" /> <add namespace="C1.Web.Mvc.MultiRow.Fluent" />FlexViewer <add namespace="C1.Web.Mvc.Viewer" /> <add namespace="C1.Web.Mvc.Viewer.Fluent" />
- Save the changes made to Web.config file.
- In the Solution Explorer, right click the project and select Add | New Item. The Add New Item dialog appears.
- In the Add New Item dialog, select C# | General and select Text File in the right pane.
- Name the text file as licenses.licx.
- Paste the following code to the text file:
License.licx Copy CodeC1.Web.Mvc.LicenseDetector, C1.Web.Mvc
-
To use any specific control in your application, add the following code in Licenses.licx based on the control. For more information, see Licensing.
Control Markup Financial Chart C1.Web.Mvc.Finance.LicenseDetector, C1.Web.Mvc.FinanceFlexSheet C1.Web.Mvc.Sheet.LicenseDetector, C1.Web.Mvc.FlexSheetOLAP C1.Web.Mvc.Olap.LicenseDetector, C1.Web.Mvc.Olap
MultiRow C1.Web.Mvc.MultiRow.LicenseDetector, C1.Web.Mvc.MultiRow
FlexViewer C1.Web.Mvc.Viewer.LicenseDetector, C1.Web.Mvc.FlexViewer
- Add the ASP.NET MVC Edition references to the project. In the Solution Explorer, right click References and select Add Reference. Browse to the location- C:\Program Files (x86)\ComponentOne\ASP.NET MVC Edition\bin, select C1.Web.Mvc.dll and click Add. Set the Copy Local property of the C1.Web.Mvc.dll to True.
-
(Optional) To use specific controls in your MVC Application, you need to add additional references based on the control.
Control Assembly (Location - C:\Program Files (x86)\ComponentOne\ASP.NET MVC Edition\bin) Financial Chart C1.Web.Mvc.Finance.dllFlexSheet C1.Web.Mvc.FlexSheet.dll
OLAP C1.Web.Mvc.Olap.dll
MultiRow C1.Web.Mvc.MultiRow.dll
FlexViewer C1.Web.Mvc.FlexViewer.dll - After completing the steps above, register the resources for the controls to be used in the application. For more information, see Registering Resources.
- From the Solution Explorer, expand the folder Views and double click the _ViewImports.cshtml file to open it.
- Add the following:
_ViewImports Copy Code@addTagHelper *, C1.AspNetCore.Mvc
-
(Optional) To add specific controls in your application, you need to add the following markups in _ViewImports.cshtml.
Control Markup Financial Chart @addTagHelper *, C1.AspNetCore.Mvc.FinanceFlexSheet @addTagHelper *, C1.AspNetCore.Mvc.FlexSheetOLAP @addTagHelper *, C1.AspNetCore.Mvc.OlapMultiRow @addTagHelper *, C1.AspNetCore.Mvc.MultiRowFlexViewer @addTagHelper *, C1.AspNetCore.Mvc.FlexViewer
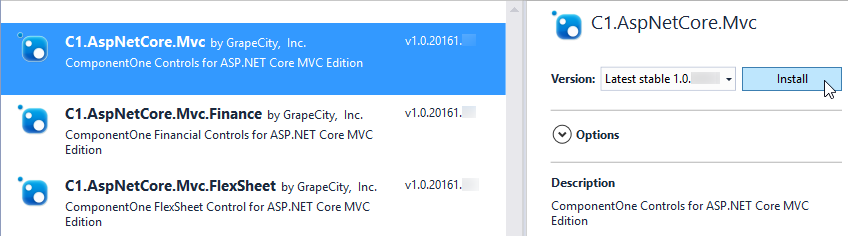
- Add the ASP.NET MVC Edition references to the project. In the Solution Explorer, right click References and select Manage NuGet Packages. In NuGet Package Manager, select GrapeCity as the Package source. Search for C1.AspNetCore.Mvc package, and click Install. Refer to Configuring NuGet Package Sources for information on manually configuring GrapeCity NuGet source.


Note:
"C1.AspNetCore.Mvc"gets added under the "dependencies" within project.json file of your project once you restore the packages. -
To use specific controls in your application, add the following NuGet Packages based on the control.
Control Assembly (Location - C:\Program Files (x86)\ComponentOne\ASP.NET MVC Edition\bin) Financial Chart C1.AspNetCore.Mvc.FinanceFlexSheet C1.AspNetCore.Mvc.FlexSheet
OLAP C1.AspNetCore.Mvc.Olap
MultiRow C1.AspNetCore.Mvc.MultiRow
FlexViewer C1.AspNetCore.Mvc.FlexViewer
- To add a license, right-click the solution name from the Solution Explorer or go to the Tools menu, and then select GrapeCity License Manager. Optionally, you can also generate runtime license key and add it to your application. For more information, see Licensing topic.
- After completing the steps above, register the resources for the controls to be used in the application. For more information, see Registering Resources.