
Master-Detail Binding
As we've already seen in the Server-Side Filtering example, C1DataSource supports master-detail binding. With very large datasets, server-side filtering is by far the best solution, but with smaller datasets, client-side filtering can be just as efficient. This next scenario demonstrates client-side master-detail binding using a grid, instead of a combo box like in our previous example, to select our categories.
To implement master-detail binding, follow these steps:
1. Using the project we created to demonstrate Server-Side Filtering, add a new form with a C1DataSource component using the same ObjectContextType as before and create a ViewSource based on Categories. Note that you can make this the startup form to save time when you run the project.
2. Add what will become the ‘master’ grid to the form and set its DataSource property to the C1DataSource and its DataMember property to Categories.
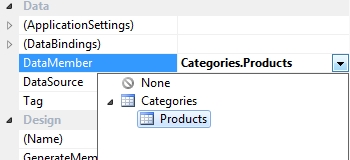
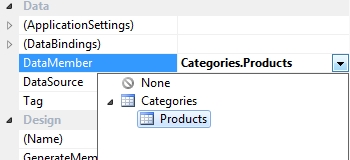
Now add a second grid to the form below the one you’ve just configured. Its DataSource will again be the C1DataSource, but set its DataMember property to the Products node which you’ll find underneath Categories as shown in the following picture:

3. Save, build and run the application.
Selecting a category in the master grid causes the products linked to it to be displayed in the details grid (which as before is fully editable). Running this on a single machine, as you probably are, you won't notice any significant time lapse as you select new categories in the master grid and their respective products are displayed in the details grid. In the background, the C1DataSource is making use of an Entity Framework feature, implicit lazy loading, meaning that products are only being summoned for new categories as they are selected. For many scenarios, this is perfectly acceptable, but we began this section by specifically referring to master-detail relationships in small datasets. We might just as well fetch all of the products for all of the categories when the form loads and then display will be instantaneous whether on a single machine or across a network. To achieve this behavior, open the ViewSourceCollection editor and type Products in the Include property of the Categories view source.