
We already mentioned that it is generally desirable to restrict the data returned from the server to the client and we demonstrated how C1DataSource facilitates this with the use of the FilterDescriptor Collection Editor. Now we’ll demonstrate how to provide the end user with the means to achieve server-side filtering.
The user will select a ProductCategory from a combo box, for example, although other GUI controls can be used, and that will load a DataGrid with new data from the server.
To implement server-side filtering, follow these steps:
1. Add a new form with a C1DataSource component to the project used in Simple Binding. You can make this form the project's start up form to save time when you run the project.
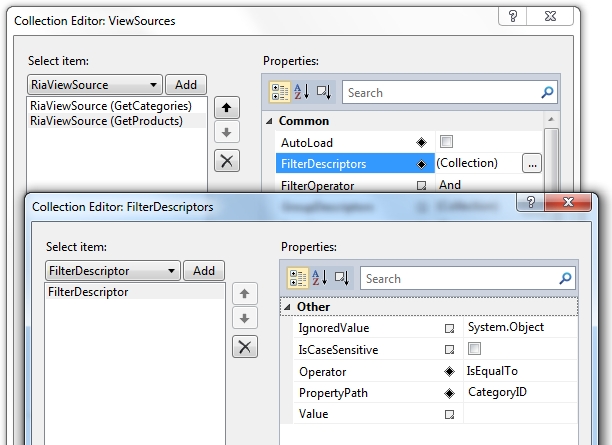
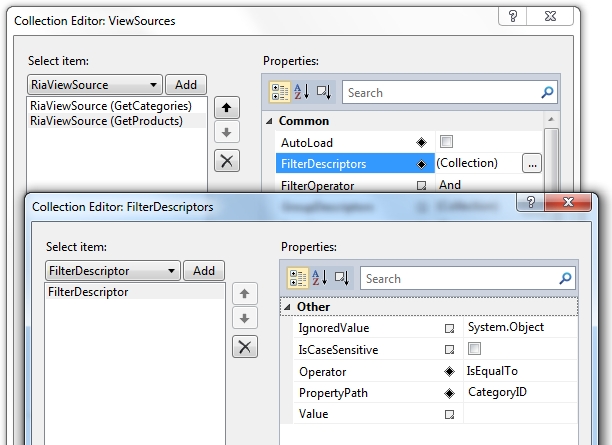
2. Establish the C1DataSource as before, but this time define two view sources: GetCategories and GetProducts. Click the Add button twice in the ViewSourceCollection. Enter GetCategories next to the QueryName property for the first RiaViewSource and enter GetProducts for the second RiaViewSource. For GetProducts,we’ll define a filter as shown in the following picture:

Note that we left Value empty. This is because we will be setting it in code in response to a selection change event of the combo box.
3. Bind the grid using ItemsSource="{Binding [GetProducts], ElementName=c1DataSource1 }" as was shown earlier. Don’t forget to set the AutoGenerateColumns property of the grid to True in XAML:
<sdk:DataGrid AutoGenerateColumns="True"
ItemsSource="{Binding [GetProducts], ElementName=c1DataSource1}" />
And for the combo box use the following bindings:
ItemsSource="{Binding [GetCategories], ElementName=c1DataSource1}"
DisplayMemberPath="CategoryName"
4. Finally, add the following code to the form to handle the combo box’s SelectionChanged event:
Private Sub comboBox1_SelectionChanged(sender As System.Object, e As System.Windows.Controls.SelectionChangedEventArgs) Handles comboBox1.SelectionChanged
c1DataSource1.ViewSources("GetProducts").FilterDescriptors(0).Value = CType(comboBox1.SelectedValue, Category).CategoryID
c1DataSource1.ViewSources("GetProducts").Load()
End Sub
•C#
private void comboBox1_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
c1DataSource1.ViewSources["GetProducts"].FilterDescriptors[0].Value =
((Category)comboBox1.SelectedItem).CategoryID;
c1DataSource1.ViewSources["GetProducts"].Load();
}
Save, build and run the application. Select a category in the combo box and notice the products that belong to that category in the grid. You can still edit the data in the grid exactly as before.