
Step 3 of 5: Connecting the Data to C1DataSource
In this step, you'll add a C1DataSource component to the page and connect it to the Categories table of the data source.
1. Drag a C1DataSource component from the Toolbox onto the page and name it c1DataSource1. This is a non-visual component, so it can be placed anywhere within the page's inner content.
2. In the Properties window, set the C1DataSource's DomainContextTypeName property to the available item in the drop-down list. It should be something similar to AppName.Web.DomainService1.
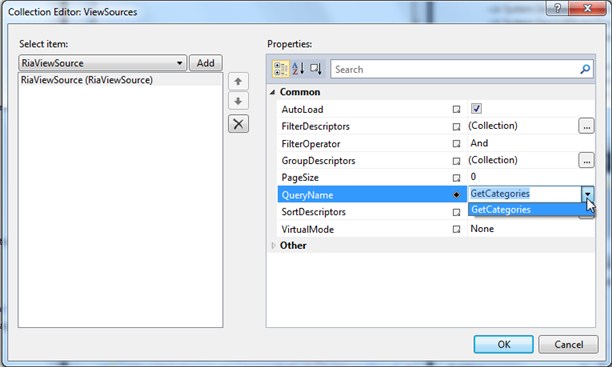
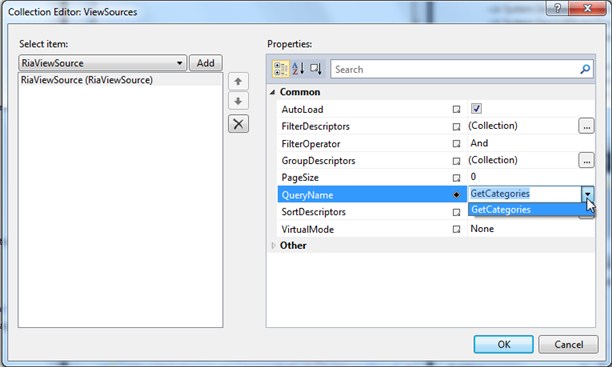
3. Click the ellipsis button next to the ViewSources property to open the ViewSources Collection Editor.
4. Click Add and set the QueryName property to GetCategories.

5. Click OK to close the editor.
With the database connected to C1DataSource, all you need to do is add a grid to display the data.