You can display check boxes next to each C1TreeViewNode when ShowCheckBoxes is set to true. When the check boxes are enabled for the C1TreeView you can use the NodeCheckChanged to create an action whenever the status of a check box changes between posts. If you want to respond immediately to changes in the check boxes on the client without postback you can use the OnClientNodeCheckChanged server side event property.

TriState Checkboxes
When the ShowCheckBoxes and AllowTriState properties are set to true you can use three types of checkbox states that appear next to the C1TreeViewNode.
The following table describes the three check box states and how it visually affects each checkbox next to the C1TreeViewNodes.
The property CheckState specifies the check state of C1TreeViewNode.
|
Checkbox State |
Description |
|
Indeterminate |
A dark shaded gray box appears in the parent node when only a few of the child nodes are selected. |
|
Checked |
A checkmark appears in the parent node when all of its child nodes are selected. |
|
Unchecked |
An empty checkbox appears in the parent node when none of the parent node or child nodes are selected. |
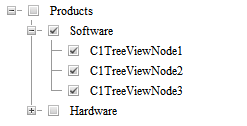
The following image displays each check box state for the C1TreeView control: indeterminate, checked, and unchecked.

|