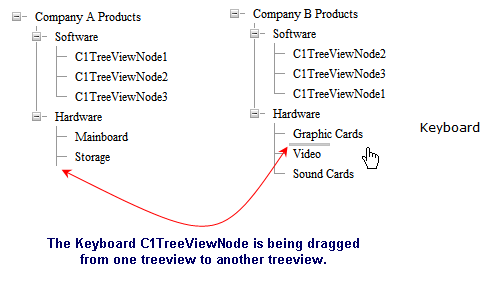
You can drag-and-drop C1TreeViewNodes on nodes, in between nodes, or from one tree to another tree when the AllowDragDrop property is set to true. The following image shows a C1TreeViewNode being dragged from one C1TreeView to another C1TreeView. A vertical gray line is used as a visual cue to show you where the C1TreeViewNode is going to be dropped.

When a C1TreeViewNode indicates a dropped node, it generates a NodeDropped server-side event. The event handler for the NodeDropped can perform a specific action by locating the dropped node If you want to respond immediately when a node is being dragged or when its dropped on the client without postback you can use the OnClientNodeDragStarted, OnClientNodeDragging, and OnClientNodeDropped sever-side property events.
|