Complete the following steps to get the full path of a given node:
1. Add the following markup to your .aspx file:
<head runat="server">
<title></title>
<script type="text/javascript">
function onMouseOver(sender, args) {
var node = args.get_node();
var s = node.get_text();
var currentObject = node.get_owner();
while (currentObject != null) {
// get_owner() will return null when we reach the treeview
if (currentObject.get_owner() != null) {
s = currentObject.get_text() + " > " + s;
}
currentObject = currentObject.get_owner();
}
var tbPath;
tbPath = $get("pathText");
tbPath.innerHTML = s;
}
function onMouseOut(sender, args) {
$get("pathText").innerHTML = "";
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="pathText" style="height: 20px"></div>
<cc1:C1TreeView ID="C1TreeView1" runat="server" VisualStyle="ArcticFox" VisualStylePath="~/C1WebControls/VisualStyles" OnClientNodeMouseOver="onMouseOver"
OnClientNodeMouseOut="onMouseOut" AllowSorting="False" AutoCollapse="False">
<Nodes>
<cc1:C1TreeViewNode runat="server" Text="Products" Expanded="False" Selected="False">
<Nodes>
<cc1:C1TreeViewNode runat="server" NavigateUrl="http://www.componentone.com/"
Text="Product 1" Expanded="False" Selected="False">
<Nodes>
<cc1:C1TreeViewNode runat="server" Expanded="False" Selected="False" Text="Overview">
</cc1:C1TreeViewNode>
<cc1:C1TreeViewNode runat="server" Expanded="False" Selected="False" Text="Downloads">
</cc1:C1TreeViewNode>
<cc1:C1TreeViewNode runat="server" Expanded="False" Selected="False" Text="Support">
</cc1:C1TreeViewNode>
</Nodes>
</cc1:C1TreeViewNode>
<cc1:C1TreeViewNode runat="server" Expanded="False" Selected="False" Text="Product 2">
</cc1:C1TreeViewNode>
</Nodes>
</cc1:C1TreeViewNode>
</Nodes>
</cc1:C1TreeView>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
</form>
</body>
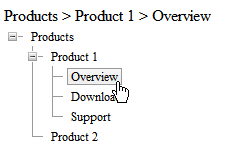
2. Run your project and mouse over a node.
The full node path is displayed.

|