Window for ASP.NET AJAX supports Partial Page Rendering (PPR) technology which enables partial page updates without the need to use custom JavaScript. For more information about Partial Page Rendering see the topic, Partial Rendering.
The following example uses Partial Page Rendering to create a typical "select location" dialog window. At run time after the user selects a country from a drop-down list, a drop-down list of selectable cities within that country is refreshed from server.
Complete the following steps to create a location selection dialog window that uses Partial Page Rendering:
1. Navigate to the Toolbox and add a C1Window control to your page.
2. Click C1Window1's smart tag to open the C1Window Tasks menu and click the VisualStyle drop-down arrow.
For more information on accessing the smart tag, see C1Window Smart Tag.
3. Select Office2007Silver to apply the new scheme.
4. Navigate to the Properties window and set the following properties for C1Window1:
• Set the Height property to 325px.
• Set the Width property to 275px.
5. Switch to the Source view and add the following content template to C1Window1 between the <cc1:C1Window> and <CaptionButtons> tags:
<ContentTemplate>
<br /> <strong>Select your location:</strong>
<br /><br /><br />
Country: <asp:DropDownList
ID="DropDownList1" runat="server" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged" AutoPostBack="True" Width="123px">
<asp:ListItem Selected="True">-</asp:ListItem>
<asp:ListItem>UK</asp:ListItem>
<asp:ListItem>USA</asp:ListItem>
<asp:ListItem>Russia</asp:ListItem>
<asp:ListItem>Canada</asp:ListItem>
</asp:DropDownList><br /><br />
<asp:Label ID="Label1" runat="server" ForeColor="Red"></asp:Label><br /><br />
City:
<asp:DropDownList
ID="DropDownList2" runat="server">
<asp:ListItem Selected="True">-</asp:ListItem>
</asp:DropDownList><br />
or other
<asp:TextBox ID="TextBox1" runat="server" EnableViewState="False" Width="117px"></asp:TextBox><br />
<br />
<br />
<br />
<input id="Button1" style="width: 75px" type="button"
value="OK" onclick="form_dialog.hide();__doPostBack('','');"/>
<input id="Button2" style="width: 75px" type="button" value="Cancel" onclick="form_dialog.hide();"/><br />
</ContentTemplate>
For more information about templates, see Content and Status Bar Templates.
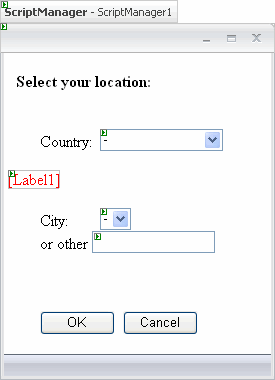
6. Switch to the Design view; the form should now look like the following:

7. Navigate to the ToolBox and add the Hyperlink and Label controls to the Web page below the C1Window control.
8. Set the Hyperlink's Text property to "Show Location".
9. Double-click the Web page to create an event handler for the Load event. Enter the following code for the Page_Load event to initialize the controls:
HyperLink1.NavigateUrl = [String].Format("javascript:openWindow({0});", C1Window1.ClientID)
If Me.IsPostBack Then
Dim dl As DropDownList = DirectCast(C1Window1.FindControl("DropDownList1"), DropDownList)
Dim dlc As DropDownList = DirectCast(C1Window1.FindControl("DropDownList2"), DropDownList)
Dim tb As TextBox = DirectCast(C1Window1.FindControl("TextBox1"), TextBox)
If dl.Text <> "-" AndAlso (dlc.Text <> "-" OrElse tb.Text <> "") Then
Dim text As String = "You selected "
If dlc.Text <> "-" Then
text += dlc.Text
Else
text += tb.Text
End If
text += ", " + dl.Text
Label2.Text = text
End If
Else
Label2.Text = ""
End If
• C#
HyperLink1.NavigateUrl = String.Format("javascript:openWindow({0});", C1Window1.ClientID);
if (this.IsPostBack)
{
DropDownList dl = (DropDownList)C1Window1.FindControl("DropDownList1");
DropDownList dlc = (DropDownList)C1Window1.FindControl("DropDownList2");
TextBox tb = (TextBox)C1Window1.FindControl("TextBox1");
if (dl.Text != "-" && (dlc.Text != "-" || tb.Text != ""))
{
string text = "You selected ";
if (dlc.Text != "-")
{
text += dlc.Text;
}
else
{
text += tb.Text;
}
text += ", " + dl.Text;
Label2.Text = text;
}
}
else
{
Label2.Text = "";
}
10. Add the following SelectedIndexChanged event to your code:
Protected Sub DropDownList1_SelectedIndexChanged(ByVal sender As Object, ByVal e As EventArgs)
Dim l As Label = DirectCast(C1Window1.FindControl("Label1"), Label)
Dim dl As DropDownList = DirectCast(C1Window1.FindControl("DropDownList1"), DropDownList)
Dim dlc As DropDownList = DirectCast(C1Window1.FindControl("DropDownList2"), DropDownList)
dlc.Items.Clear()
dlc.Items.Add(New ListItem("-"))
If dl.Text <> "-" Then
l.Text = "Select a city in " + dl.Text
Select Case dl.Text
Case "UK"
dlc.Items.Add(New ListItem("London"))
dlc.Items.Add(New ListItem("Birmingham"))
dlc.Items.Add(New ListItem("Leeds"))
dlc.Items.Add(New ListItem("Glasgow"))
dlc.Items.Add(New ListItem("Glasgow"))
dlc.Items.Add(New ListItem("Sheffield"))
dlc.Items.Add(New ListItem("Bradford"))
dlc.Items.Add(New ListItem("Edinburgh"))
dlc.Items.Add(New ListItem("Liverpool"))
Exit Select
Case "USA"
dlc.Items.Add(New ListItem("New York, New York"))
dlc.Items.Add(New ListItem("Los Angeles, California"))
dlc.Items.Add(New ListItem("Chicago, Illinois"))
dlc.Items.Add(New ListItem("Houston, Texas"))
dlc.Items.Add(New ListItem("Philadelphia, Pennsylvania"))
dlc.Items.Add(New ListItem("Phoenix, Arizona"))
dlc.Items.Add(New ListItem("San Diego, California"))
dlc.Items.Add(New ListItem("Dallas, Texas"))
dlc.Items.Add(New ListItem("Detroit, Michigan"))
Exit Select
Case "Russia"
dlc.Items.Add(New ListItem("Moscow"))
dlc.Items.Add(New ListItem("Chelyabinsk"))
dlc.Items.Add(New ListItem("Ekaterinburg"))
dlc.Items.Add(New ListItem("Irkutsk"))
dlc.Items.Add(New ListItem("St. Petersburg"))
dlc.Items.Add(New ListItem("Volgograd"))
dlc.Items.Add(New ListItem("Petrozavodsk"))
dlc.Items.Add(New ListItem("Nizhni Novgorod"))
dlc.Items.Add(New ListItem("Novosibirsk"))
Exit Select
Case "Canada"
dlc.Items.Add(New ListItem("Toronto, Ontario"))
dlc.Items.Add(New ListItem("Montreal, Quebec"))
dlc.Items.Add(New ListItem("Vancouver, British Columbia"))
dlc.Items.Add(New ListItem("Calgary, Alberta"))
dlc.Items.Add(New ListItem("Edmonton, Alberta"))
dlc.Items.Add(New ListItem("Ottawa - Gatineau, Ontario/Quebec"))
Exit Select
Case Else
Exit Select
End Select
End If
End Sub
• C#
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
Label l = (Label)C1Window1.FindControl("Label1");
DropDownList dl = (DropDownList)C1Window1.FindControl("DropDownList1");
DropDownList dlc = (DropDownList)C1Window1.FindControl("DropDownList2");
dlc.Items.Clear();
dlc.Items.Add(new ListItem("-"));
if (dl.Text != "-")
{
l.Text = "Select a city in " + dl.Text;
switch (dl.Text) {
case "UK":
dlc.Items.Add(new ListItem("London"));
dlc.Items.Add(new ListItem("Birmingham"));
dlc.Items.Add(new ListItem("Leeds"));
dlc.Items.Add(new ListItem("Glasgow"));
dlc.Items.Add(new ListItem("Glasgow"));
dlc.Items.Add(new ListItem("Sheffield"));
dlc.Items.Add(new ListItem("Bradford"));
dlc.Items.Add(new ListItem("Edinburgh"));
dlc.Items.Add(new ListItem("Liverpool"));
break;
case "USA":
dlc.Items.Add(new ListItem("New York, New York"));
dlc.Items.Add(new ListItem("Los Angeles, California"));
dlc.Items.Add(new ListItem("Chicago, Illinois"));
dlc.Items.Add(new ListItem("Houston, Texas"));
dlc.Items.Add(new ListItem("Philadelphia, Pennsylvania"));
dlc.Items.Add(new ListItem("Phoenix, Arizona"));
dlc.Items.Add(new ListItem("San Diego, California"));
dlc.Items.Add(new ListItem("Dallas, Texas"));
dlc.Items.Add(new ListItem("Detroit, Michigan"));
break;
case "Russia":
dlc.Items.Add(new ListItem("Moscow"));
dlc.Items.Add(new ListItem("Chelyabinsk"));
dlc.Items.Add(new ListItem("Ekaterinburg"));
dlc.Items.Add(new ListItem("Irkutsk"));
dlc.Items.Add(new ListItem("St. Petersburg"));
dlc.Items.Add(new ListItem("Volgograd"));
dlc.Items.Add(new ListItem("Petrozavodsk"));
dlc.Items.Add(new ListItem("Nizhni Novgorod"));
dlc.Items.Add(new ListItem("Novosibirsk"));
break;
case "Canada":
dlc.Items.Add(new ListItem("Toronto, Ontario"));
dlc.Items.Add(new ListItem("Montreal, Quebec"));
dlc.Items.Add(new ListItem("Vancouver, British Columbia"));
dlc.Items.Add(new ListItem("Calgary, Alberta"));
dlc.Items.Add(new ListItem("Edmonton, Alberta"));
dlc.Items.Add(new ListItem("Ottawa - Gatineau, Ontario/Quebec"));
break;
default:
break;
}
}
}
11. Switch to the Source view and add the following JavaScript code just after the Hyperlink tag, so that clicking the hyperlink will open the dialog window:
<script type="text/javascript">
var form_dialog;
function openWindow(C1Window1)
{
form_dialog = C1Window1.control;
C1Window1.control.show();
}
</script>
This topic illustrates the following:
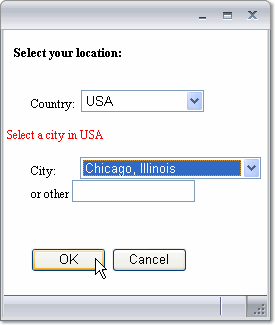
Run the program and complete the following steps:
1. Click on the Show Location link to open the dialog window.
2. Select a country from the first drop-down list.
Notice that the next drop-down list of selectable cities within that country is refreshed from the server.
3. Select a city from the second drop-down list and click OK.

The name of the city you select is reflected on the Web page.
|
