You can customize the appearance and content of your C1Window dialog window with HTML. In this topic, you'll add heading and text to a dialog window as well as an input text box and button; you will be able to change this content at run time, adding your own custom HTML content.
To add custom HTML content in the dialog window, complete the following steps:
1. In the Visual Studio Toolbox, double-click the C1Window, TextArea, and Hyperlink controls to add them to your page.
2. Open the C1Window Tasks menu from its smart tag and click the VisualStyle drop-down arrow.
For more information on accessing the smart tag, see C1Window Smart Tag.
3. Select Office2007Black to apply the new scheme.
4. Place the cursor just after the TextArea control and press the ENTER button so the Hyperlink appears on the next line.
5. Navigate to the Properties window and set the following properties:
• Set C1Window1's Height property to 200.
• Set C1Window1's Width property to 300.
• Set TextArea1's Style property to "WIDTH: 400px; HEIGHT: 200px"
• Set Hyperlink1's Text property to "Show Window".
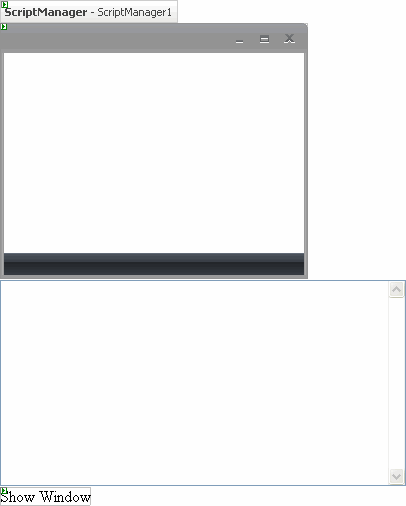
The page will appear similar to the following:

6. Double-click the Web page to create an event handler for the Load event. Enter the following code for the Page_Load event to initialize the control:
HyperLink1.NavigateUrl = String.Format("javascript:setHtml($get(""{0}""));openWindow($get(""{0}""));", C1Window1.ClientID)
• C#
HyperLink1.NavigateUrl = String.Format("javascript:setHtml($get(\"{0}\"));openWindow($get(\"{0}\"));", C1Window1.ClientID);
7. Switch to the source view and add content to the <textarea> tag, so it looks like this:
<textarea id="TextArea1" style="width: 400px; height: 200px" onclick="return TextArea1_onclick()"><h2> Sample HTML Content</h2><p> You can add custom HTML content.<br /></p> Enter text here: <input type=text id="input1" /> <br> And then click: <input type=button value="Show" onclick="alert(document.getElementById('input1').value)"></textarea>
8. Add the following JavaScript just after the </asp:HyperLink> tag:
<script type="text/javascript">
function setHtml(dialog)
{
var html = document.getElementById('TextArea1').value;
dialog.control.setHtml(html);
}
function openWindow(dialog)
{
form_dialog = dialog.control;
dialog.control.show();
}
</script>
This topic illustrates the following:
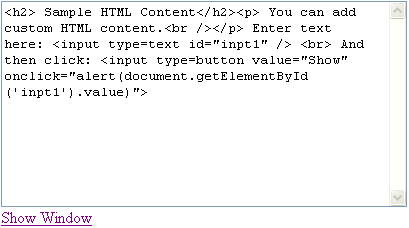
1. Run the program; notice the HTML content that you entered in the textarea control:

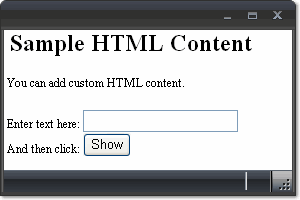
2. Click Show Window, the dialog window will appear like the following image:

Note that the content of the dialog window reflects the text entered in the TextArea control.
3. Enter text in the text box and click Show; a dialog box will appear that contains the content you just entered.
4. Close the dialog box and close the dialog window.
5. Enter text or HTML content in the TextArea and click Show Window for the dialog window containing that content to appear.
|
