The new row bar allows end users to add rows to the grid at run time. For more information, see Adding Rows to the Grid. By default the new row bar is visible and appears in the header of the grid, but if desired you can control where the new row bar is located through the NewRowPlacement property. You can set the NewRowPlacement property to None, InHeader (default), InFooter, FirstItem, and LastItem.
NewRowPlacement is set to InHeader
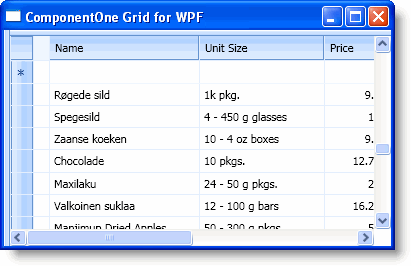
This is the default placement of the new row bar. When the NewRowPlacement property is set to InHeader, the new row bar is always visible at the top of the grid even when the grid is scrolled. Notice that the grid below is scrolled but that the new row bar still appears at the top of the grid.

In XAML
To explicitly set the NewRowPlacement property to InHeader in XAML add NewRowPlacement="InHeader" to the <c1grid:C1DataGrid> tag so that it looks similar to the following:
<c1grid:C1DataGrid Name="C1DataGrid1" NewRowPlacement="InHeader">
In Code
To explicitly set the NewRowPlacement property to InHeader add the following code to your project:
C1DataGrid1.NewRowPlacement = NewRowPlacement.InHeader
• C#
c1DataGrid1.NewRowPlacement = NewRowPlacement.InHeader;
NewRowPlacement is set to None
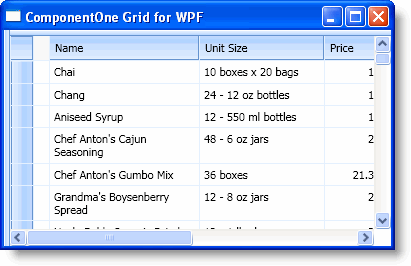
When the NewRowPlacement property is set to None, the new row bar is not visible in the grid and new rows cannot be added at run time through the new row bar.

In XAML
To set the NewRowPlacement property to None in XAML add NewRowPlacement="None" to the <c1grid:C1DataGrid> tag so that it looks similar to the following:
<c1grid:C1DataGrid Name="C1DataGrid1" NewRowPlacement="None">
In Code
To explicitly set the NewRowPlacement property to None add the following code to your project:
C1DataGrid1.NewRowPlacement = NewRowPlacement.None
• C#
c1DataGrid1.NewRowPlacement = NewRowPlacement.None;
NewRowPlacement is set to InFooter
When the NewRowPlacement property is set to InFooter, the new row bar is always visible at the bottom of the grid even when the grid is scrolled.
In XAML
To set the NewRowPlacement property to InFooter in XAML add NewRowPlacement="InFooter" to the <c1grid:C1DataGrid> tag so that it looks similar to the following:
<c1grid:C1DataGrid Name="C1DataGrid1" NewRowPlacement="InFooter">
In Code
To set the NewRowPlacement property to InFooter add the following code to your project:
C1DataGrid1.NewRowPlacement = NewRowPlacement.InFooter
• C#
c1DataGrid1.NewRowPlacement = NewRowPlacement.InFooter;
NewRowPlacement is set to FirstItem
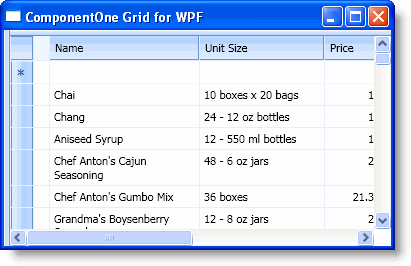
When the NewRowPlacement property is set to FirstItem, the new row bar appears as the first row in the grid. Because it appears as the first item, when the grid is scrolled it may no longer be visible.

In XAML
To set the NewRowPlacement property to FirstItem in XAML add NewRowPlacement="FirstItem" to the <c1grid:C1DataGrid> tag so that it looks similar to the following:
<c1grid:C1DataGrid Name="C1DataGrid1" NewRowPlacement="FirstItem">
In Code
To set the NewRowPlacement property to FirstItem add the following code to your project:
C1DataGrid1.NewRowPlacement = NewRowPlacement.FirstItem
• C#
c1DataGrid1.NewRowPlacement = NewRowPlacement.FirstItem;
NewRowPlacement is set to LastItem
When the NewRowPlacement property is set to LastItem, the new row bar appears as the last row in the grid. Because it appears as the last item, when the grid is scrolled it may no longer be visible.

In XAML
To set the NewRowPlacement property to LastItem in XAML add NewRowPlacement="LastItem" to the <c1grid:C1DataGrid> tag so that it looks similar to the following:
<c1grid:C1DataGrid Name="C1DataGrid1" NewRowPlacement="LastItem">
In Code
To explicitly set the NewRowPlacement property to LastItem add the following code to your project:
C1DataGrid1.NewRowPlacement = NewRowPlacement.LastItem
• C#
c1DataGrid1.NewRowPlacement = NewRowPlacement.LastItem;
|