Now that you've created a grid application, bound the grid to a database, and customized the grid's appearance in Blend, the only thing left to do is run your application. To run your grid application and observe Grid for WPF's run-time behavior, complete the following steps:
1. From the Project menu, select Test Solution to view how your grid application will appear at run time.
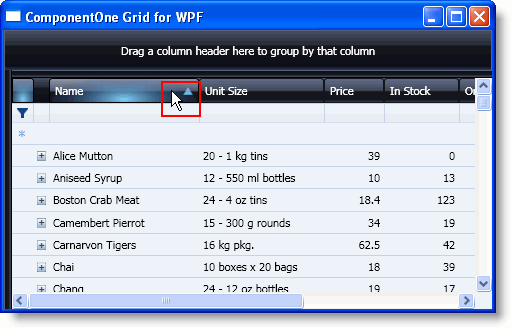
2. Click the Name header to sort the grid by product name. Notice that a sort indicator glyph appears to indicate the column being sorted and the direction of the sort.

You can sort multiple columns by holding the CTRL key while clicking another column.
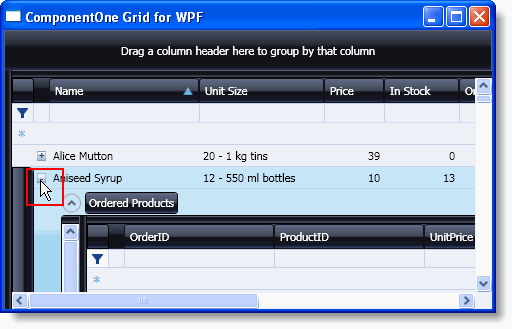
3. Click the plus button (+) next to a product name to expand the child Order_Details table for that product.

4. Collapse the child table by clicking the minus button (-) next to the expanded product name.
5. Re-order the columns by clicking the Price column header and dragging it in front of the UnitSize column header:

The Price column will now appear before the Unit Size column:

6. Resize a column, here the Price column, by clicking the right edge of the column and dragging the edge to a new location.

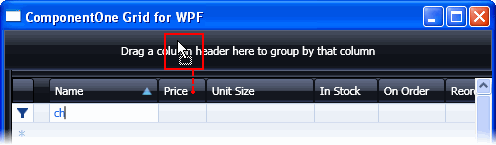
7. Filter the content of a column by entering "ch" in the filter bar in the Name column and pressing the ENTER key or clicking away from the column, so that only products beginning with that string appear:

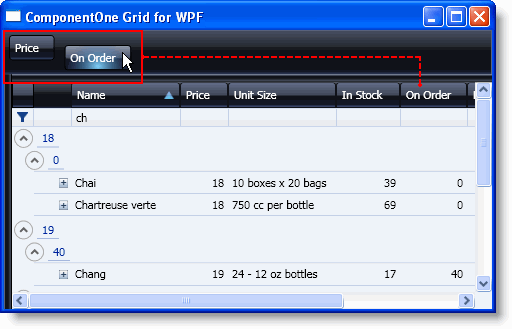
8. Drag the Price header to the Group By area to group the grid by item price:

9. Repeat this with the On Order column to group by multiple criteria:

10. Click the On Order column header in the Group By area and drag it back onto the grid to no longer group columns by items on order.
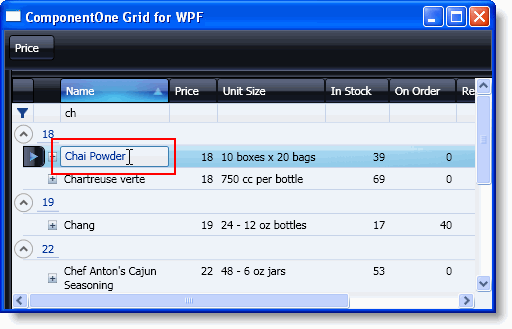
11. Click once on a cell to edit the contents of that cell, and press the ENTER key.

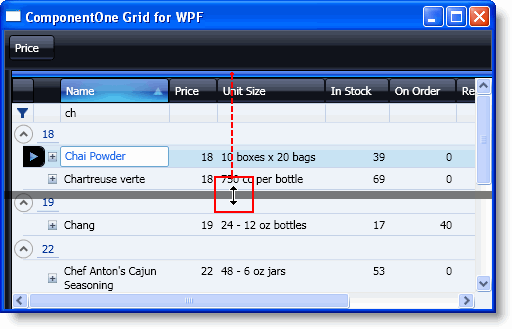
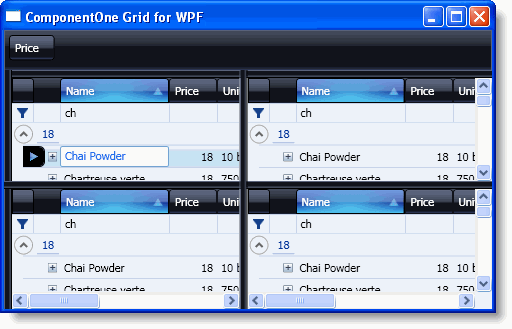
12. Click and drag the top splitter bar to create two separate horizontal splits in the document.

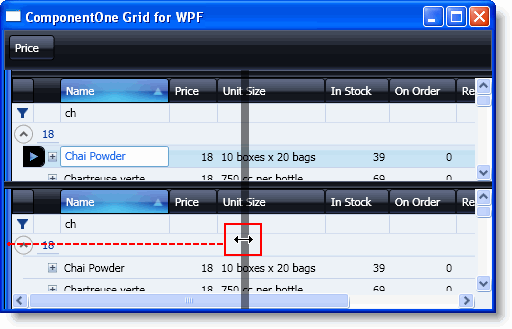
13. Click and drag the left splitter bar to create two vertical separate splits in the document.

The grid should now look similar to the following:

Congratulations! You've completed the Grid for WPF quick start and created a Grid for WPF grid application, bound the grid to a data source, customized the appearance of the grid, and viewed some of the run-time capabilities of your grid application.
|