ComponentOne Grid for WPF incorporates several themes, including Office 2007, Vista, and Office 2007 themes, that allow you to customize the appearance of your grid. The default theme is the Office2007Default theme. The built-in themes are described and pictured below; note that in the images below, a cell has been selected and the mouse is hovering over another cell to show both selected and hover styles:
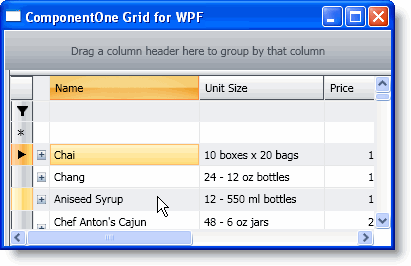
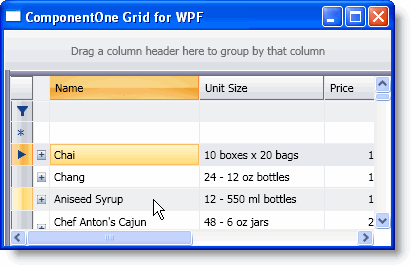
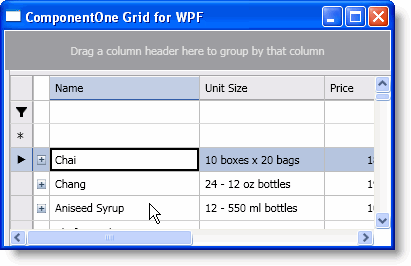
Office2007Black Theme
This is the default theme based on the Office 2007 Black style and it appears as a gray-colored grid with orange highlighting.

In XAML
To specifically define the Office2007Black theme in your grid, add the following Theme XAML to the <c1grid:C1DataGrid> tag so that it appears similar to the following:
<c1grid:C1DataGrid Name="C1DataGrid1" ItemsSource="{Binding Path=GridDataSet.Products, ElementName=Window1, Mode=Default}" Theme="{DynamicResource {c1grid:C1ThemeKey ThemeName=Office2007Black, TypeInTargetAssembly=c1grid:C1DataGrid}}">
In Code
To specifically define the Office2007Black theme in your grid, add the following code your project:
C1DataGrid1.Theme = TryCast(c1DataGrid1.FindResource(New C1ThemeKey("Office2007Black", GetType(C1DataGrid))), ResourceDictionary)
• C#
c1DataGrid1.Theme = c1DataGrid1.FindResource(new C1ThemeKey("Office2007Black", typeof(C1DataGrid))) as ResourceDictionary;
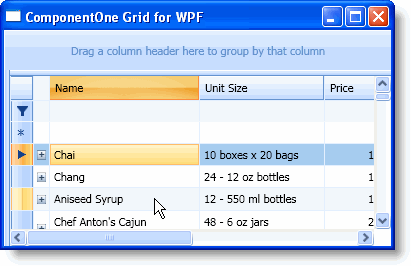
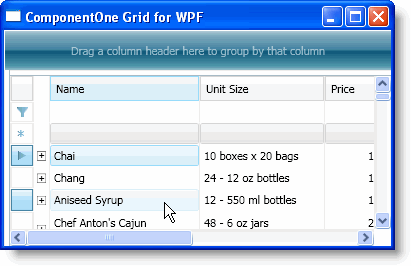
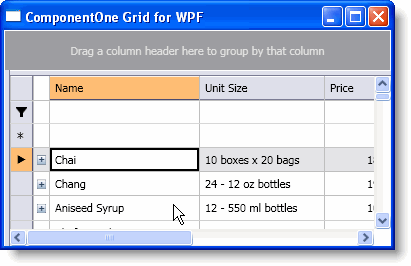
Office2007Blue Theme
This theme is based on the Office 2007 Blue style and it appears as a blue-colored grid with orange highlighting.

In XAML
To specifically define the Office2007Blue theme in your grid, add the following Theme XAML to the <c1grid:C1DataGrid> tag so that it appears similar to the following:
<c1grid:C1DataGrid Name="C1DataGrid1" ItemsSource="{Binding Path=GridDataSet.Products, ElementName=Window1, Mode=Default}" Theme="{DynamicResource {c1grid:C1ThemeKey ThemeName=Office2007Blue, TypeInTargetAssembly=c1grid:C1DataGrid}}">
In Code
To define the Office2007Blue theme in your grid, add the following code your project:
C1DataGrid1.Theme = TryCast(c1DataGrid1.FindResource(New C1ThemeKey("Office2007Blue", GetType(C1DataGrid))), ResourceDictionary)
• C#
c1DataGrid1.Theme = c1DataGrid1.FindResource(new C1ThemeKey("Office2007Blue", typeof(C1DataGrid))) as ResourceDictionary;
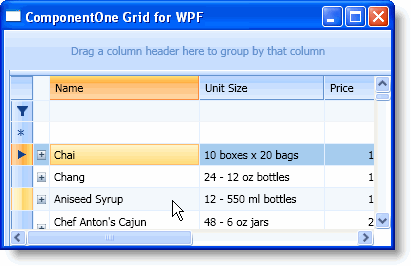
Office2007Default Theme
This theme is similar to the Office 2007 Blue style, but does not use Visual Brushes. It appears as a blue-colored grid with orange highlighting. This is the default theme.

In XAML
To specifically define the Office2007Default theme in your grid, add the following Theme XAML to the <c1grid:C1DataGrid> tag so that it appears similar to the following:
<c1grid:C1DataGrid Name="C1DataGrid1" ItemsSource="{Binding Path=GridDataSet.Products, ElementName=Window1, Mode=Default}" Theme="{DynamicResource {c1grid:C1ThemeKey ThemeName=Office2007Default, TypeInTargetAssembly=c1grid:C1DataGrid}}">
In Code
To define the Office2007Default theme in your grid, add the following code your project:
C1DataGrid1.Theme = TryCast(c1DataGrid1.FindResource(New C1ThemeKey("Office2007Default", GetType(C1DataGrid))), ResourceDictionary)
• C#
c1DataGrid1.Theme = c1DataGrid1.FindResource(new C1ThemeKey("Office2007Default", typeof(C1DataGrid))) as ResourceDictionary;
Office2007Silver Theme
This theme is based on the Office 2007 Silver style and it appears as a silver-colored grid with orange highlighting.

In XAML
To specifically define the Office2007Silver theme in your grid, add the following Theme XAML to the <c1grid:C1DataGrid> tag so that it appears similar to the following:
<c1grid:C1DataGrid Name="C1DataGrid1" ItemsSource="{Binding Path=GridDataSet.Products, ElementName=Window1, Mode=Default}" Theme="{DynamicResource {c1grid:C1ThemeKey ThemeName=Office2007Silver, TypeInTargetAssembly=c1grid:C1DataGrid}}">
In Code
To specifically define the Office2007Silver theme in your grid, add the following code your project:
C1DataGrid1.Theme = TryCast(c1DataGrid1.FindResource(New C1ThemeKey("Office2007Silver", GetType(C1DataGrid))), ResourceDictionary)
• C#
c1DataGrid1.Theme = c1DataGrid1.FindResource(new C1ThemeKey("Office2007Silver", typeof(C1DataGrid))) as ResourceDictionary;
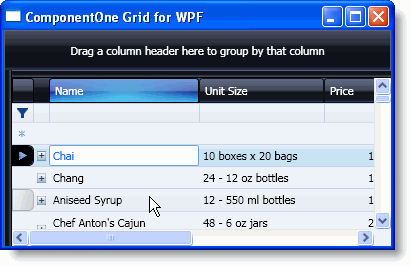
Vista Theme
This theme is based on the Vista style and it appears as a teal-colored grid with blue highlighting.

In XAML
To specifically define the Vista theme in your grid, add the following Theme XAML to the <c1grid:C1DataGrid> tag so that it appears similar to the following:
<c1grid:C1DataGrid Name="C1DataGrid1" ItemsSource="{Binding Path=GridDataSet.Products, ElementName=Window1, Mode=Default}" Theme="{DynamicResource {c1grid:C1ThemeKey ThemeName=Vista, TypeInTargetAssembly=c1grid:C1DataGrid}}">
In Code
To specifically define the Vista theme in your grid, add the following code your project:
C1DataGrid1.Theme = TryCast(c1DataGrid1.FindResource(New C1ThemeKey("Vista", GetType(C1DataGrid))), ResourceDictionary)
• C#
c1DataGrid1.Theme = c1DataGrid1.FindResource(new C1ThemeKey("Vista", typeof(C1DataGrid))) as ResourceDictionary;
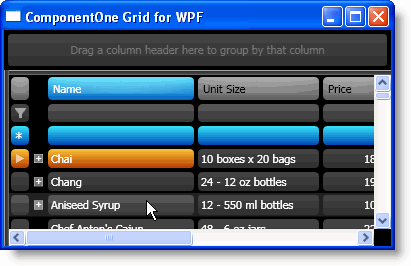
MediaPlayer Theme
This theme is based on the Windows Media Player style and it appears as a black-colored grid with blue highlighting.

In XAML
To specifically define the MediaPlayer theme in your grid, add the following Theme XAML to the <c1grid:C1DataGrid> tag so that it appears similar to the following:
<c1grid:C1DataGrid Name="C1DataGrid1" ItemsSource="{Binding Path=GridDataSet.Products, ElementName=Window1, Mode=Default}" Theme="{DynamicResource {c1grid:C1ThemeKey ThemeName=MediaPlayer, TypeInTargetAssembly=c1grid:C1DataGrid}}">
In Code
To specifically define the MediaPlayer theme in your grid, add the following code your project:
C1DataGrid1.Theme = TryCast(c1DataGrid1.FindResource(New C1ThemeKey("MediaPlayer", GetType(C1DataGrid))), ResourceDictionary)
• C#
c1DataGrid1.Theme = c1DataGrid1.FindResource(new C1ThemeKey("MediaPlayer", typeof(C1DataGrid))) as ResourceDictionary;
DuskBlue Theme
This theme appears as a charcoal-colored grid with electric blue and orange highlighting.

In XAML
To specifically define the DuskBlue theme in your grid, add the following Theme XAML to the <c1grid:C1DataGrid> tag so that it appears similar to the following:
<c1grid:C1DataGrid Name="C1DataGrid1" ItemsSource="{Binding Path=GridDataSet.Products, ElementName=Window1, Mode=Default}" Theme="{DynamicResource {c1grid:C1ThemeKey ThemeName=DuskBlue, TypeInTargetAssembly=c1grid:C1DataGrid}}">
In Code
To define the DuskBlue theme in your grid, add the following code your project:
C1DataGrid1.Theme = TryCast(c1DataGrid1.FindResource(New C1ThemeKey("DuskBlue", GetType(C1DataGrid))), ResourceDictionary)
• C#
c1DataGrid1.Theme = c1DataGrid1.FindResource(new C1ThemeKey("DuskBlue", typeof(C1DataGrid))) as ResourceDictionary;
DuskGreen Theme
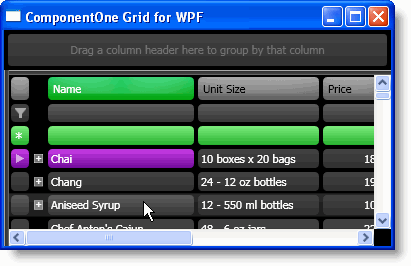
This theme appears as a charcoal -colored grid with electric green and purple highlighting.

In XAML
To specifically define the DuskGreen theme in your grid, add the following Theme XAML to the <c1grid:C1DataGrid> tag so that it appears similar to the following:
<c1grid:C1DataGrid Name="C1DataGrid1" ItemsSource="{Binding Path=GridDataSet.Products, ElementName=Window1, Mode=Default}" Theme="{DynamicResource {c1grid:C1ThemeKey ThemeName=DuskGreen, TypeInTargetAssembly=c1grid:C1DataGrid}}">
In Code
To define the DuskGreen theme in your grid, add the following code your project:
C1DataGrid1.Theme = TryCast(c1DataGrid1.FindResource(New C1ThemeKey("DuskGreen", GetType(C1DataGrid))), ResourceDictionary)
• C#
c1DataGrid1.Theme = c1DataGrid1.FindResource(new C1ThemeKey("DuskGreen", typeof(C1DataGrid))) as ResourceDictionary;
Office2003Blue Theme
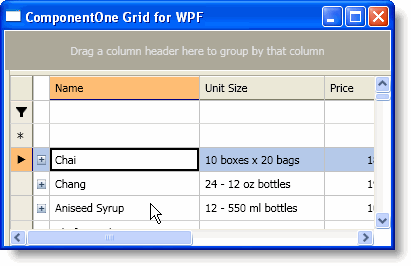
This theme is based on the Office 2003 Blue style and it appears as a neutral-colored grid with blue and orange highlighting.

In XAML
To specifically define the Office2003Blue theme in your grid, add the following Theme XAML to the <c1grid:C1DataGrid> tag so that it appears similar to the following:
<c1grid:C1DataGrid Name="C1DataGrid1" ItemsSource="{Binding Path=GridDataSet.Products, ElementName=Window1, Mode=Default}" Theme="{DynamicResource {c1grid:C1ThemeKey ThemeName=Office2003Blue, TypeInTargetAssembly=c1grid:C1DataGrid}}">
In Code
To define the Office2003Blue theme in your grid, add the following code your project:
C1DataGrid1.Theme = TryCast(c1DataGrid1.FindResource(New C1ThemeKey("Office2003Blue", GetType(C1DataGrid))), ResourceDictionary)
• C#
c1DataGrid1.Theme = c1DataGrid1.FindResource(new C1ThemeKey("Office2003Blue", typeof(C1DataGrid))) as ResourceDictionary;
Office2003Classic Theme
This theme is based on the Office 2003 Classic style and appears as a gray-colored grid with slate-colored highlighting.

In XAML
To specifically define the Office2003Classic theme in your grid, add the following Theme XAML to the <c1grid:C1DataGrid> tag so that it appears similar to the following:
<c1grid:C1DataGrid Name="C1DataGrid1" ItemsSource="{Binding Path=GridDataSet.Products, ElementName=Window1, Mode=Default}" Theme="{DynamicResource {c1grid:C1ThemeKey ThemeName=Office2003Classic, TypeInTargetAssembly=c1grid:C1DataGrid}}">
In Code
To define the Office2003Classic theme in your grid, add the following code your project:
C1DataGrid1.Theme = TryCast(c1DataGrid1.FindResource(New C1ThemeKey("Office2003Classic", GetType(C1DataGrid))), ResourceDictionary)
• C#
c1DataGrid1.Theme = c1DataGrid1.FindResource(new C1ThemeKey("Office2003Classic", typeof(C1DataGrid))) as ResourceDictionary;
Office2003Olive Theme
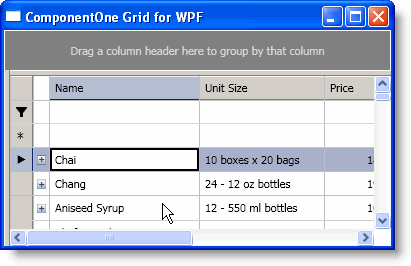
This theme is based on the Office 2003 Olive style and it appears as a neutral-colored grid with olive green and orange highlighting.

In XAML
To specifically define the Office2003Olive theme in your grid, add the following Theme XAML to the <c1grid:C1DataGrid> tag so that it appears similar to the following:
<c1grid:C1DataGrid Name="C1DataGrid1" ItemsSource="{Binding Path=GridDataSet.Products, ElementName=Window1, Mode=Default}" Theme="{DynamicResource {c1grid:C1ThemeKey ThemeName=Office2003Olive, TypeInTargetAssembly=c1grid:C1DataGrid}}">
In Code
To define the Office2003Olive theme in your grid, add the following code your project:
C1DataGrid1.Theme = TryCast(c1DataGrid1.FindResource(New C1ThemeKey("Office2003Olive", GetType(C1DataGrid))), ResourceDictionary)
• C#
c1DataGrid1.Theme = c1DataGrid1.FindResource(new C1ThemeKey("Office2003Olive", typeof(C1DataGrid))) as ResourceDictionary;
Office2003Royale Theme
This theme is similar to the Office 2003 Royale style and appears as a silver-colored grid with blue highlighting.

In XAML
To specifically define the Office2003Royale theme in your grid, add the following Theme XAML to the <c1grid:C1DataGrid> tag so that it appears similar to the following:
<c1grid:C1DataGrid Name="C1DataGrid1" ItemsSource="{Binding Path=GridDataSet.Products, ElementName=Window1, Mode=Default}" Theme="{DynamicResource {c1grid:C1ThemeKey ThemeName=Office2003Royale, TypeInTargetAssembly=c1grid:C1DataGrid}}">
In Code
To define the Office2003Royale theme in your grid, add the following code your project:
C1DataGrid1.Theme = TryCast(c1DataGrid1.FindResource(New C1ThemeKey("Office2003Royale", GetType(C1DataGrid))), ResourceDictionary)
• C#
c1DataGrid1.Theme = c1DataGrid1.FindResource(new C1ThemeKey("Office2003Royale", typeof(C1DataGrid))) as ResourceDictionary;
Office2003Silver Theme
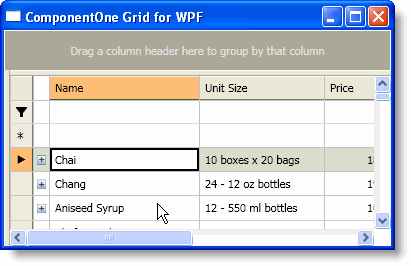
This theme is based on the Office 2003 Silver style and it appears as a silver-colored grid with gray and orange highlighting.

In XAML
To specifically define the Office2003Silver theme in your grid, add the following Theme XAML to the <c1grid:C1DataGrid> tag so that it appears similar to the following:
<c1grid:C1DataGrid Name="C1DataGrid1" ItemsSource="{Binding Path=GridDataSet.Products, ElementName=Window1, Mode=Default}" Theme="{DynamicResource {c1grid:C1ThemeKey ThemeName=Office2003Silver, TypeInTargetAssembly=c1grid:C1DataGrid}}">
In Code
To specifically define the Office2003Silver theme in your grid, add the following code your project:
C1DataGrid1.Theme = TryCast(c1DataGrid1.FindResource(New C1ThemeKey("Office2003Silver", GetType(C1DataGrid))), ResourceDictionary)
• C#
c1DataGrid1.Theme = c1DataGrid1.FindResource(new C1ThemeKey("Office2003Silver", typeof(C1DataGrid))) as ResourceDictionary;
|