You can use the UniversalItemContentTemplate property to define a single template that determines the arrangement of column presenters in several grid parts such as the grid item, header and filter bar. To create a new template and set the apperance of columns, complete the following steps:
1. Complete steps 1 and 2 of the Grid for WPF Quick Start to create a new WPF project, add a C1DataGrid control to the project, and bind the project to a data source. (Note that you can complete the following with an unbound C1DataGrid control, but you may need to adapt the following steps.)
2. Create a new universal template by adding the following XAML to your project after the opening <Window> tag to add a template to your window resources:
<Window.Resources>
<ControlTemplate x:Key="universalTemplate">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<c1grid:ColumnPresenter ColumnName="ProductName" Grid.Row="0" Grid.Column="0"/>
<c1grid:ColumnPresenter ColumnName="UnitPrice" Grid.Row="0" Grid.Column="1"/>
<c1grid:ColumnPresenter ColumnName="Discontinued" Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="2"/>
</Grid>
</ControlTemplate>
</Window.Resources>
3. Set the UniversalItemContentTemplate property to the template you just created by adding UniversalItemContentTemplate="{DynamicResource universalTemplate}" to the <c1grid:C1DataGrid> tag so that it looks similar to the following:
<c1grid:C1DataGrid Name="C1DataGrid1" ItemsSource="{Binding Path=GridDataSet.Products, ElementName=Window1, Mode=Default}" AutoGenerateColumns="False" UniversalItemContentTemplate="{DynamicResource universalTemplate}">
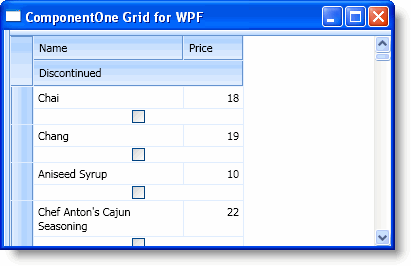
Run the program and observe:
Your grid will appear similar to the following:

|