As an additional aid to the end users, you can turn on scroll bar tips which, by default, display the row number when the pointer is over the vertical scroll bar and the column number when the pointer is over the horizontal scroll bar. In the following figure, the scroll bar tip shows the column number for horizontal scrolling.

In the example code in the topic Customizing the Scroll Bars of the Component, the scroll bar tips are set for the vertical scrolling but turned off for horizontal scrolling. For more information on the ScrollTipPolicy property of the component, refer to the FpSpread class.
You can specify how the scroll bar text tips are displayed with the ScrollingContentInfo class. This allows you to specify the location of the index numbers for the vertical scroll bar.
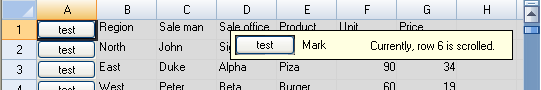
You can also show image or button cells in the scroll tip. If you set the column indices to columns with button or image cells, then the cells will be displayed in the vertical scroll tip. The following image shows a vertical scroll tip with a button cell. The extra text in the scroll tip is added using the ScrollTipFetch event. The column index of zero causes the button cell to show and the column index of two causes the name to show in the scroll tip.

You can also customize the text for the scroll bar text tip by using the TipText property of the ScrollTipFetchEventArgs (for the ScrollTipFetch event). This event can be used with the settings in the ScrollingContentInfo class to combine the column content with the text set in the event (as in the above image).
Return to Customizing Interaction in the Overall Component.
Example
In this example, the scroll bar tip displays custom text for the vertical scrolling and default text for the horizontal scrolling.
| C# |  Copy Code Copy Code |
|---|---|
private void Form1_Load(object sender, System.EventArgs e) { // Display pop-ups when scrolled horizontally/vertically. fpSpread1.ScrollTipPolicy = FarPoint.Win.Spread.ScrollTipPolicy.Both; // Scroll sheets all together. fpSpread1.ScrollBarTrackPolicy = FarPoint.Win.Spread.ScrollBarTrackPolicy.Both; } private void fpSpread1_ScrollTipFetch(object sender, FarPoint.Win.Spread.ScrollTipFetchEventArgs e) { if (e.Column == -1) // Customize text to be displayed. e.TipText = "Currently, row " + e.Row.ToString() + " is scrolled."; } |
|
| VB |  Copy Code Copy Code |
|---|---|
Private Sub Form1_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles MyBase.Load ' Display pop-ups when scrolled horizontally/vertically. FpSpread1.ScrollTipPolicy = FarPoint.Win.Spread.ScrollTipPolicy.Both ' Scroll sheets all together. FpSpread1.ScrollBarTrackPolicy = FarPoint.Win.Spread.ScrollBarTrackPolicy.Both End Sub Private Sub FpSpread1_ScrollTipFetch(ByVal sender As Object, ByVal e As FarPoint.Win.Spread.ScrollTipFetchEventArgs) Handles FpSpread1.ScrollTipFetch If e.Column = -1 Then ' Customize text to be displayed. e.TipText = "Currently, row " + e.Row.ToString + " is scrolled." End Sub |
|
Example
In this example, the scroll bar tip is set using the ScrollingContentInfo Class. You can also use the ScrollTipFetch event code in the previous sample with this sample.
| C# |  Copy Code Copy Code |
|---|---|
fpSpread1.ScrollTipPolicy = FarPoint.Win.Spread.ScrollTipPolicy.Both; FarPoint.Win.Spread.ScrollingContentInfo scrollingContentInfo = new FarPoint.Win.Spread.ScrollingContentInfo(); scrollingContentInfo.ColumnIndices = "0,2"; scrollingContentInfo.MaxHeight = 100; scrollingContentInfo.RowNumberPolicy = FarPoint.Win.Spread.ScrollingContentRowNumberPolicy.Last; fpSpread1.Sheets[0].ScrollingContentInfo = scrollingContentInfo; // The following code creates button cells for the text tip // FarPoint.Win.Spread.CellType.ButtonCellType btest = new FarPoint.Win.Spread.CellType.ButtonCellType(); // btest.Text = "test"; // fpSpread1.Sheets[0].Columns[0].CellType = btest; |
|
| VB |  Copy Code Copy Code |
|---|---|
FpSpread1.ScrollTipPolicy = FarPoint.Win.Spread.ScrollTipPolicy.Both Dim scrollingContentInfo As New FarPoint.Win.Spread.ScrollingContentInfo() scrollingContentInfo.ColumnIndices = "0,2" scrollingContentInfo.MaxHeight = 100 scrollingContentInfo.RowNumberPolicy = FarPoint.Win.Spread.ScrollingContentRowNumberPolicy.Last FpSpread1.Sheets(0).ScrollingContentInfo = scrollingContentInfo ' The following code creates button cells for the text tip ' Dim btest As New FarPoint.Win.Spread.CellType.ButtonCellType ' btest.Text = "test" ' FpSpread1.Sheets(0).Columns(0).CellType = btest |
|




