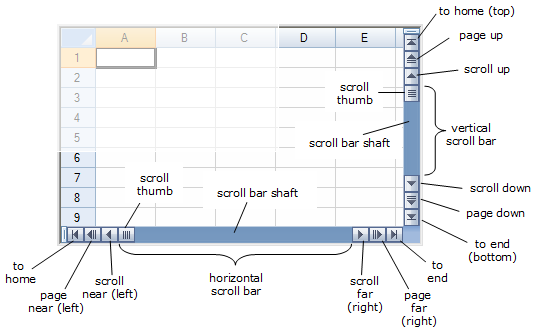
You can customize the display and operation of the scroll bars on the spreadsheet. There are several aspects of the display of scroll bars that you can determine. The parts of the scroll bars are shown in the figure below.

Scroll Bar Renderer
One way to customize the scroll bar display and operation is to use the EnhancedScrollBarRenderer class members.
Scroll Bar FpSpread Properties
Another way is to set these customizations to the scroll bars for the entire component using the properties in the FpSpread class. To set the scroll bars for the viewports, use the properties in the SpreadView class. The table below links to properties in the FpSpread class.
| Customization | Property in FpSpread |
|---|---|
|
When to display either a vertical or horizontal scroll bar or both on the edges of the sheet in the component |
|
|
Dimensions of the scroll bars |
|
|
Whether the spreadsheet scrolls across the display when the user moves the scroll box (tracking) |
|
|
Whether scroll bars are based on only the area that has data or on the entire spreadsheet |
|
|
Whether to align the scrolls with the last row and column |
|
|
Whether scroll bar tips (on the component only) are displayed |
If you want to set the width of a horizontal scroll bar, you can change the tab strip ratio, which determines the width of the tab strip, but also determines the width of the scroll bar. By default, the TabStripRatio property is set to 0.50 (area is divided 50% tab strip and 50% scroll bar). To increase the width of the scroll bar, for example, you could change the tab strip ratio to 0.25, which would divide the area between 25% for the tab strip and 75% for the scroll bar. For more information on customizing the tab strip, refer to Customizing the Sheet Name Tabs of the Component.
There are two events that indicate that the end user has moved the scroll bars. The TopChange event is raised when the end user moves the vertical scroll bar. The LeftChange event is raised when the horizontal scroll bar is moved. There is no event raised to indicate that the user has resized the tab strip.
The scroll bars are controls and so inherit the benefits of those controls. For example, there are context menus available on both the horizontal and vertical scroll bars that are available by default.
The default scroll bars do not display the page, home, or end buttons. You can use the following code to show all the scroll bar buttons.
Using Code
To display all the scroll bar buttons, set the FpSpread component scroll bar properties.
Example
This example shows all the scroll bar buttons.
| C# |  Copy Code Copy Code |
|---|---|
fpSpread1.VerticalScrollBar.Buttons = FarPoint.Win.Spread.ScrollBarButtons.HomeEnd | FarPoint.Win.Spread.ScrollBarButtons.PageUpDown | FarPoint.Win.Spread.ScrollBarButtons.LineUpDown | FarPoint.Win.Spread.ScrollBarButtons.Thumb; fpSpread1.HorizontalScrollBar.Buttons = FarPoint.Win.Spread.ScrollBarButtons.HomeEnd | FarPoint.Win.Spread.ScrollBarButtons.LineUpDown | FarPoint.Win.Spread.ScrollBarButtons.PageUpDown | FarPoint.Win.Spread.ScrollBarButtons.Thumb; |
|
| VB |  Copy Code Copy Code |
|---|---|
FpSpread1.VerticalScrollBar.Buttons = FarPoint.Win.Spread.ScrollBarButtons.HomeEnd Or FarPoint.Win.Spread.ScrollBarButtons.PageUpDown Or FarPoint.Win.Spread.ScrollBarButtons.LineUpDown Or FarPoint.Win.Spread.ScrollBarButtons.Thumb FpSpread1.HorizontalScrollBar.Buttons = FarPoint.Win.Spread.ScrollBarButtons.HomeEnd Or FarPoint.Win.Spread.ScrollBarButtons.LineUpDown Or FarPoint.Win.Spread.ScrollBarButtons.PageUpDown Or FarPoint.Win.Spread.ScrollBarButtons.Thumb |
|
Return to Customizing Interaction in the Overall Component.
Smooth Scrolling
Spread does not support "smooth" scrolling in units of pixels. Spread only supports "step-wise" scrolling in units of rows/columns. (This is the same as Excel and OpenOffice.) To implement "smooth" scrolling, you have to be able to calculate the pixel size of the entire sheet (that is, sum the heights of all the rows and sum the widths of all the columns) and calculate the pixel location of cells with in a sheet (that is sum the heights of all the rows above the particular cell and sum the widths of all the columns left of the particular cell). These calculations are only practical if the number of rows and columns is small or if the rows and columns have uniform heights and widths. However, Spread supports large number of rows and large number of columns where each row can have a different height and each column can have a different width. Thus, "smooth" scrolling is not practical in many Spread configurations.
Using the Properties Window
- At design time, in the Properties window, select the Spread component.
- Select (in the Behavior category) each of the scroll bar properties and set the values accordingly.
- Repeat for each property.
Using Code
To set the scroll bars for the component, set the FpSpread component scroll bar properties.
Example
This example specifies several aspects of the scroll bars for the component. Scroll bars appear larger than the default size. For scrolling horizontally, the spreadsheet scrolls as you move the scroll box; for scrolling vertically, the scroll bar tip shows the row number, but the spreadsheet does not scroll until you are done.
| C# |  Copy Code Copy Code |
|---|---|
FarPoint.Win.Spread.FpSpread fpSpread1 = new FarPoint.Win.Spread.FpSpread(); FarPoint.Win.Spread.SheetView shv = new FarPoint.Win.Spread.SheetView(); fpSpread1.Location = new Point(10, 10); fpSpread1.Height = 250; fpSpread1.Width = 400; Controls.Add(fpSpread1); fpSpread1.Sheets.Add(shv); fpSpread1.HorizontalScrollBarPolicy = FarPoint.Win.Spread.ScrollBarPolicy.Always; fpSpread1.VerticalScrollBarPolicy = FarPoint.Win.Spread.ScrollBarPolicy.AsNeeded; fpSpread1.HorizontalScrollBarHeight = 30; fpSpread1.VerticalScrollBarWidth = 30; fpSpread1.ScrollBarMaxAlign = true; fpSpread1.ScrollBarShowMax = true; fpSpread1.ScrollBarTrackPolicy = FarPoint.Win.Spread.ScrollBarTrackPolicy.Horizontal; fpSpread1.ScrollTipPolicy = FarPoint.Win.Spread.ScrollTipPolicy.Vertical; |
|
| VB |  Copy Code Copy Code |
|---|---|
Dim FpSpread1 As New FarPoint.Win.Spread.FpSpread() Dim shv As New FarPoint.Win.Spread.SheetView() FpSpread1.Location = New Point(10, 10) FpSpread1.Height = 250 FpSpread1.Width = 400 Controls.Add(FpSpread1) FpSpread1.Sheets.Add(shv) FpSpread1.HorizontalScrollBarPolicy = FarPoint.Win.Spread.ScrollBarPolicy.Always FpSpread1.VerticalScrollBarPolicy = FarPoint.Win.Spread.ScrollBarPolicy.AsNeeded FpSpread1.HorizontalScrollBarHeight = 30 FpSpread1.VerticalScrollBarWidth = 30 FpSpread1.ScrollBarMaxAlign = True FpSpread1.ScrollBarShowMax = True FpSpread1.ScrollBarTrackPolicy = FarPoint.Win.Spread.ScrollBarTrackPolicy.Horizontal FpSpread1.ScrollTipPolicy = FarPoint.Win.Spread.ScrollTipPolicy.Vertical |
|
Using the Spread Designer
- From the Settings menu, select Scrollbars.
- In the Scroll Bar tab, set the display and tracking by selecting the options.
- Click OK.
- From the File menu choose Apply and Exit to apply your changes to the component and exit Spread Designer.
or
- Select the Spread component (or select Spread from the pull-down menu).
- In the property list for the component (in the Behavior category), select one of the scroll bar properties.
- Click the drop-down arrow to display the choices and select a value. Repeat this for each property.
- From the File menu choose Apply and Exit to apply your changes to the component and exit Spread Designer.




